
Google’s recaptcha v2 integration with angular forms by Shinu Mathew Medium
Adding the Google reCAPTCHA v3 to an Angular application. October 15th 2021. 5m. by @rodrigokamada 5,340 reads. Too Long; Didn't Read Angular is a development platform for building WEB, mobile, and desktop applications using HTML, CSS, and TypeScript (JavaScript). Currently, Angular is at version 12, and Google is the main maintainer.

Adding the Google reCAPTCHA v3 to an Angular application Quick博客
In this article, we will discuss how to implement Google reCAPTCHA in Angular. Google reCAPTCHA is a free service provided by Google to protect websites from spam and abuse by humans and bots. It is used to verify whether a user is a human or a bot. reCAPTCHA uses advanced risk analysis algorithms to distinguish between humans and bots.

Setup reCaptcha in Angular Chirag's Blog
reCAPTCHA is a free service provided by Google. It is used to make a safe website or it prevents the website from spam. The validity of reCAPTCHA v3 is for 2 minutes. If you are looking for a new reCAPTCHA v3 then we have to re-run the reCAPTCHA v3 verification. reCAPTCHA v3 returns a score for each request without user interaction.
[Solved] Integrating Google reCaptcha v3 into Angular app 9to5Answer
Google's reCAPTCHA is an awesome, UX-friendly way of ensuring that the users who are submitting your forms are actually humans. Angular has fantastic built in forms functionality which makes it easy to write powerful custom components and validation logic. This library makes it effortless to combine them!

Angularjs Recaptcha V2 (google Invisible ReCAPTCHA V2) Pakainfo
Introduction Angular is a development platform for building WEB, mobile and desktop applications using HTML, CSS and TypeScript (JavaScript). Currently, Angular is at version 15 and Google is the main maintainer of the project. ng-recaptcha is a simple and configurable reCAPTCHA v2 and v3 component library. Prerequisites

How to implement Google reCAPTCHA in Angular
Google reCAPTCHA with Angular There's a good library that we will use called ng-recaptcha Let's Create a New App Open the terminal and let's create a new app Assuming you have NG Angular CLI installed globally $ ng new my-recaptcha Go through the CLI $ npm i ng-recaptcha

How to implement Google reCAPTCHA in Angular
In today's digital landscape, security is paramount, and one of the most effective tools to protect your Angular app from malicious activities is Google reCAPTCHA. This article will guide you through the seamless integration of both reCAPTCHA v2 and v3 into your Angular application, providing a dual-layered defense mechanism for enhanced security.
GitHub rodrigokamada/angularrecaptchav2 Application example built with Angular 14 and
Introduction Angular is a development platform for building WEB, mobile and desktop applications using HTML, CSS and TypeScript (JavaScript). Currently, Angular is at version 15 and Google is the main maintainer of the project. ng-recaptcha is a simple and configurable reCAPTCHA v2 and v3 component library. Prerequisites

How to Enable a Google reCAPTCHA (aka Captcha) Image in an Angular/Node Application
GitHub - DethAriel/ng-recaptcha: Angular component for Google reCAPTCHA Docs Contact GitHub Support DethAriel / ng-recaptcha Public Notifications 120 Star 450 Code Issues 10 Pull requests Actions Projects Security Insights master 5 branches 59 tags DethAriel chore (docs): add a cypress test for v3 demo page e32d5aa on Nov 24, 2023 388 commits
GitHub LCGroupIT/angularrecaptcha3 Angular v6+ integration with google recaptcha v3
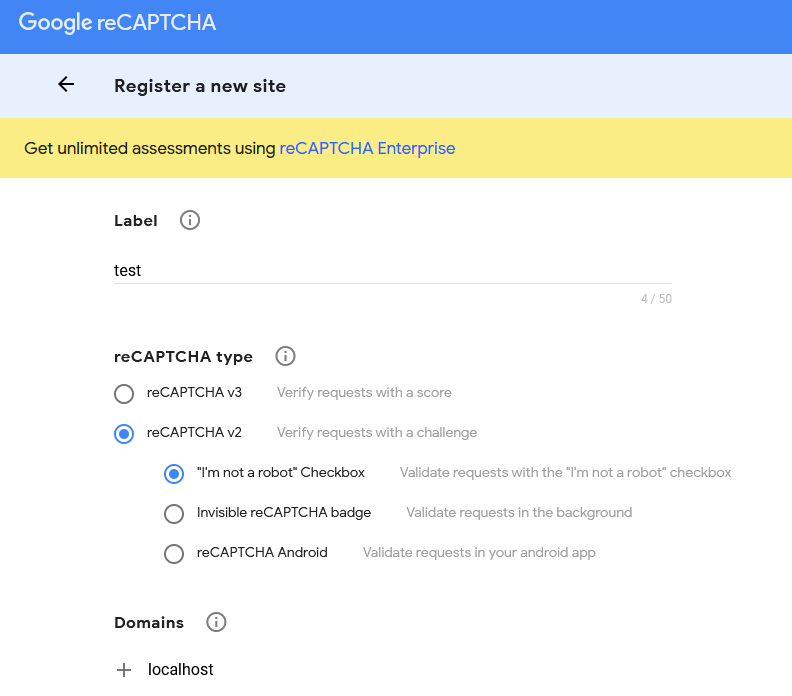
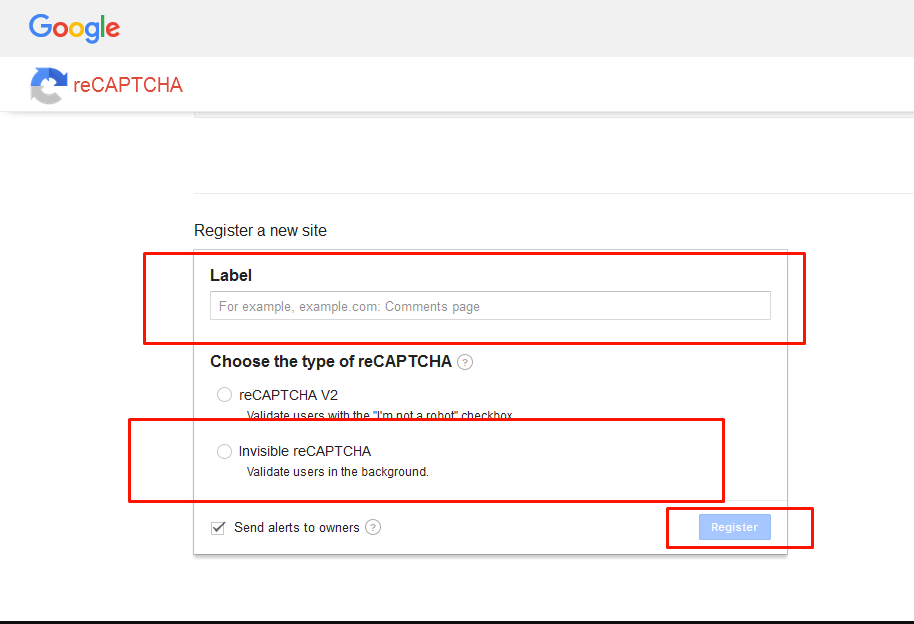
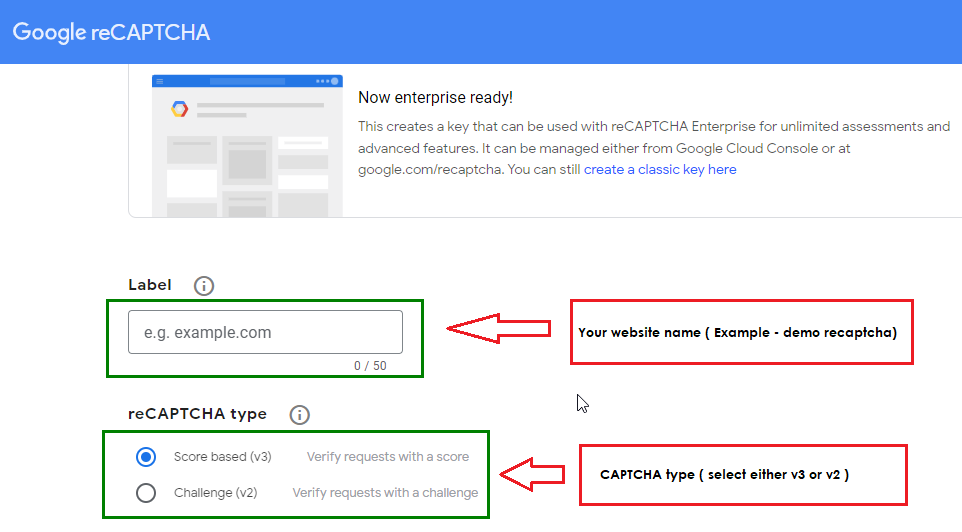
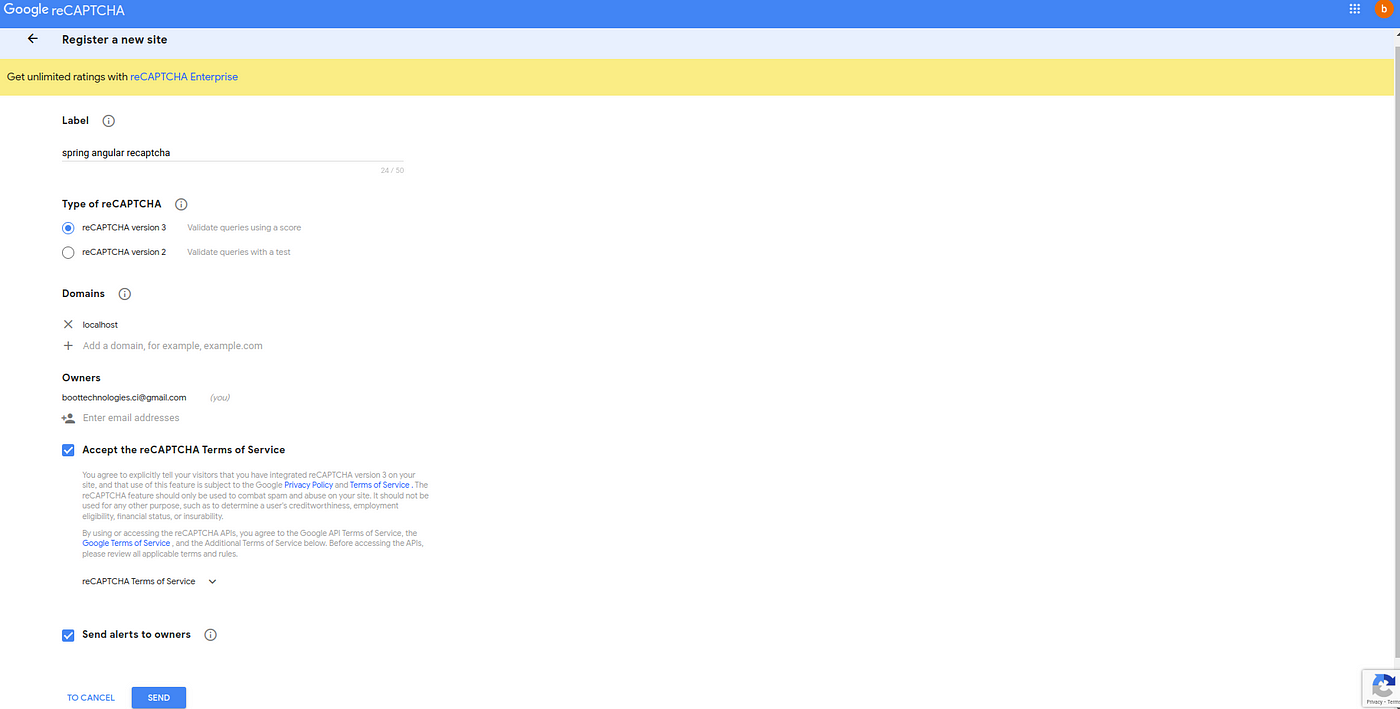
1. Let's create the account. Access the site https://www.google.com/recaptcha/ and click on the button v3 Admin Console. Google reCAPTCHA - Home page 2. Fill in the field Email or phone and click on the button Next to login with your Google account and if you don't have an account, just create a new account. Google reCAPTCHA - Sign up 3.

Angular'da Google reCAPTCHA v2 kullanımı
Munesh Sharma Jul 08, 2022 27.6k 0 1 In this article, we will learn how to add Google reCAPTCHA v3 while registering to an application using angular14. reCAPTCHA v3 is called when we submit a request on-page, which means when we will click on the register button then reCAPTCHA v3 will be called. About reCAPTCHA v3

how to add reCAPTCHA (captcha) to Angular apps YouTube
Next up, go to the google recaptcha site to create a SITE KEY (for front end Angular) and a SECRET KEY (for backend verification with node). while in the site, click on admin console at the top.

How To Unit Test In Angular With Google reCAPTCHA DevOps Authority
Get started Introducing reCAPTCHA v3 reCAPTCHA v3 helps you detect abusive traffic on your website without user interaction. Instead of showing a CAPTCHA challenge, reCAPTCHA v3 returns a.

Google reCAPTCHA v3 with Spring Webflux and Angular by Eric Anicet Aug, 2022 Medium
Angular component for Google reCAPTCHA ng-recaptcha A simple, configurable, easy-to-start component for handling reCAPTCHA v2 and v3. Table of contents Installation Basic Usage reCAPTCHA v3 Usage Playground Working with @angular/forms API Input Options Events Methods Angular version compatibility Examples Configuring the component globally

Google reCAPTCHA v3 with Spring Webflux and Angular by Eric Anicet Aug, 2022 Medium
Step 1: Register for recaptcha v2 and get the site tokens First and foremost you will need to sign in with your google account and register to get the " site key" which will be used by.

Como usar o reCAPTCHA Angular & ExpressJS
Adding the Google reCAPTCHA v3 to an Angular application Application example built with Angular 15 and adding the Google reCAPTCHA v3 component using the ng-recaptcha library. Rodrigo Kamada Jan 13, 2022 1 Share Introduction
