
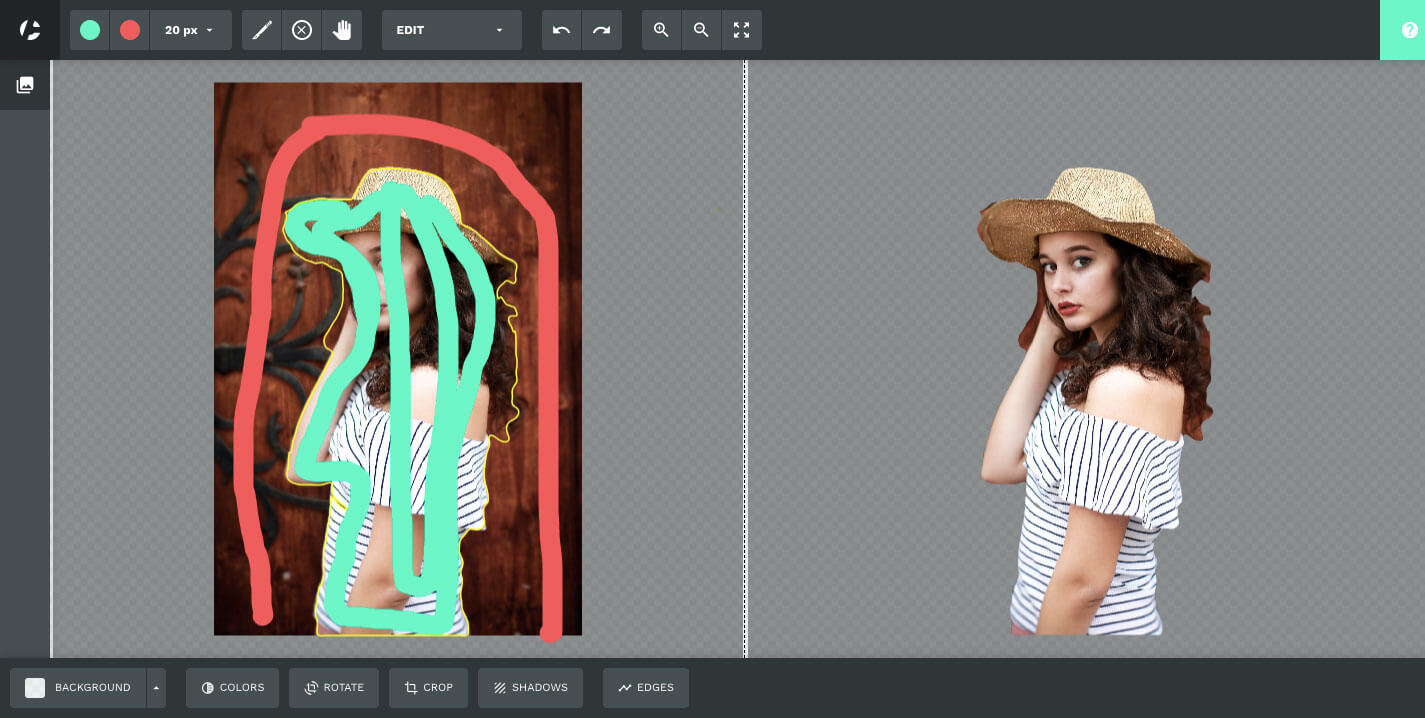
How To Remove Background From Image? Easy And Quickest Method
DarkroomJS. DarkroomJS is a JavaScript library which provides basic image editing tools in your browser, such as rotation or cropping. It is based on the awesome FabricJS library to handle images in HTML5 canvas. 4. Croppic. Croppic is an image cropping jquery plugin that will satisfy your needs and much more.

jQuery Logo LogoDix
6 My overall problem is to lazy load images. I've gotten to the point where I'm loading the images only when they are on screen. I need to remove the images that are not on screen. I thought $ (image).removeAttr ("src")

Jquery Logo Png Transparent Background, Png Download , Transparent Png Image PNGitem
We are handling image background animation by using CSS class selector. Using jQuery we are adding and removing the class on mouse-over and mouse-out events respectively. View Demo HTML Images with jQuery Background Animation These are the image tags in which we have to apply the jQuery remove color animation.

How to Remove Image Backgrounds Without Specialised Software Remove Background From Photos, Best
12 Answers Sorted by: 520 You can remove them by: $ (".icha0").css ( { 'background-color' : '', 'opacity' : '' }); Share Follow answered Feb 23, 2012 at 1:09

jquery multiple image upload with preview and delete demo Archives Tuts Make
To change the background image using jQuery, you can use the jQuery CSS () method. For this, the whole property value is specified using the url () functional notation. Approach: Suppose we have an image URL stored in a variable and then use css () method to change the value of background image. Below example illustrates the above approach:

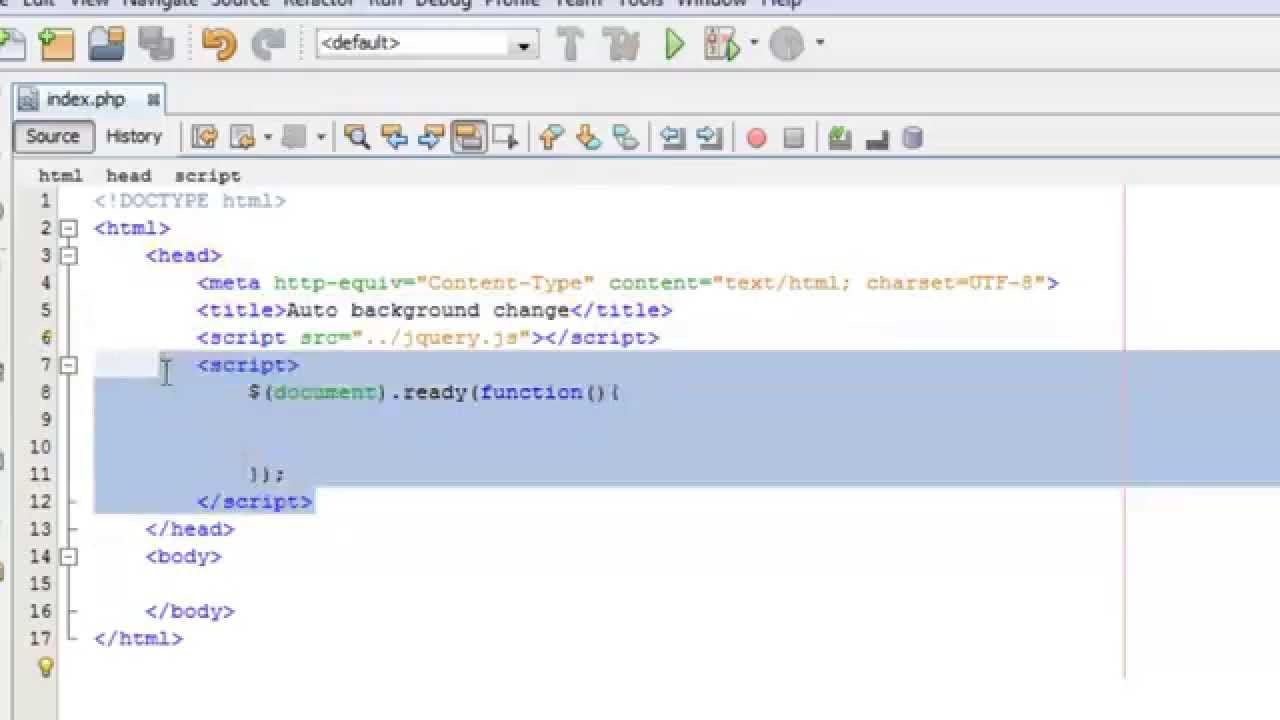
Change Background Color with jQuery YouTube
Remove image background with Javascript/jQuery Ask Question Asked 12 years, 2 months ago Modified 12 years, 2 months ago Viewed 7k times 1 I came across this site http://skincity.se/sv/product/1198/md-formulations-vit-a-plus-hand-body-creme and wanted to copy the way they have removed the background color from the product images. How do they do it?

Jquery Logo PNG Transparent Jquery Logo.PNG Images. PlusPNG
On image load, we call a function that adds background-image using the css () method in JQuery. JavaScript Code snippet: var image = new Image (); // Image for transition image.src = "geek.png"; image.onload = function () { $ (".element").css ("background-image", "url ('" + image.src + "')"); };

jQuery Logo PNG Transparent & SVG Vector Freebie Supply
Answer: Use the jQuery CSS () Method. To set the CSS background-image property of an element using the jQuery CSS () method, you need to specify the complete property value using the url () functional notation. For example, if you've an image URL stored in a JavaScript variable then in CSS () method you need to set the value something like this.

Get, Set and Delete Div Background Image jQuery Tuts Make
11 How can i remove background-image from element style. I don't want to set it to none or 0. I want to remove it completely. it's conflicting with moz-linear-gradient which is defined in another class.
javascript jquery css background-image Share
Photoscissors 1 0 Easily Remove Backgrounds From Photos trueafile
How can I remove a background-image attribute? Ask Question Asked 12 years, 5 months ago Modified 3 years, 5 months ago Viewed 76k times 21 I have this code : if (pansel.val () == "1") $ (#myDiv).css ('background-image', 'url (/private_images/guida_check_category.jpg)'); else $ (#myDiv).css ( { 'background-color': '#ffffff' });

How To Change Background Image In Jquery the meta pictures
The remove () method removes the selected elements, including all text and child nodes. This method also removes data and events of the selected elements. Tip: To remove the elements without removing data and events, use the detach () method instead. Tip: To remove only the content from the selected elements, use the empty () method.

Top 10 Free Online Background Remover Tools Removal.AI
The jQuery background image change is one of the feature for to changing the background images on the web page by using the jQuery.css () method and url () function for to change the whole property values which is specified with the url () function parameter values on html page with the help of

Khám phá 59+ hình ảnh jquery set background image of div thpthoangvanthu.edu.vn
You can use the below code to remove the background image using the jQuery CSS property. $ (".btn-remove").click (function () { var bg = $ ('div').css ('background-image','none'); }); Let's take an Example

How to Remove Background With Elements elements tutorials,
jQuery Remove Background Image Posted Under: jQuery, Snippets on Feb 14, 2021 Code snippet to remove background image from div or any element in using jQuery. $ ("#my_div").css ( 'background-image', 'none' ); See also jQuery Set Background Image Click to Load Comments Code snippet to remove background image from div or any element in using jQuery.

Logo Jquery PNG Transparent Logo Jquery.PNG Images. PlusPNG
jQuery Remove Background Image Example - jQuery Set, Get and Remove Background Image of Div jQuery Get Background Image Get the background image in jQuery; as shown below: $(".btn-get").click(function() { var bg = $('div').css('background-image'); // get background image using css property bg = bg.replace('url(','').replace(')','');

Quickly remove background in your images
Changing a background-image using jQuery is an easy task. We can use the css () method and the url () function notation to change the background-image. The syntax to change the background-image using jQuery is given as follows. $ ("selector").css ( {"background-image": "url (image)"});
