
Card UI Design UpLabs
Card UI was popularized with the rise of Material Design. In this section, you will find a lot of hand-picked Card UI inspired snippets that you can use in your design projects. Path: Home » card ui HTML, CSS Code Snippets for card ui Multiple Book Listing Page Layout

Card Free UI Kit For InVision Studio uistore.design
What is a Card in UI Design? Card Anatomy 4 Types of Card UI Designs 1. Pins 2. Flat Design 3. Masonry (Grid) 4. Magazine Style Common Use Cases for Cards UI Design Media cards Modal cards Product cards List cards Data cards Property cards Advantages of Card UI Design 1. Intuitive Usability 2. Ideal for Aggregated Content 3. Easy to Browse 4.

Card Ui 30 Brilliant Examples Of UI Cards Bashooka fankiisd
A card is a UI design component that displays content and actions about a single subject. Designers use cards to organize related information effectively, often linking to other internal pages. There are even cards, for instance, on this blog page. They include pertinent information like post titles, authors, and publish dates.

Card UI by DStudio® on Dribbble
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Cards UI kit UpLabs
Card UI design is a prominent recent trend in web design. It helps one to compartmentalize certain sections on the web page to make it more organized. Card UI design also plays a vital role in user experiences. Users find it more organized and accessible when particular features are put into Card UI.

Card Ui 30 Brilliant Examples Of UI Cards Bashooka fankiisd
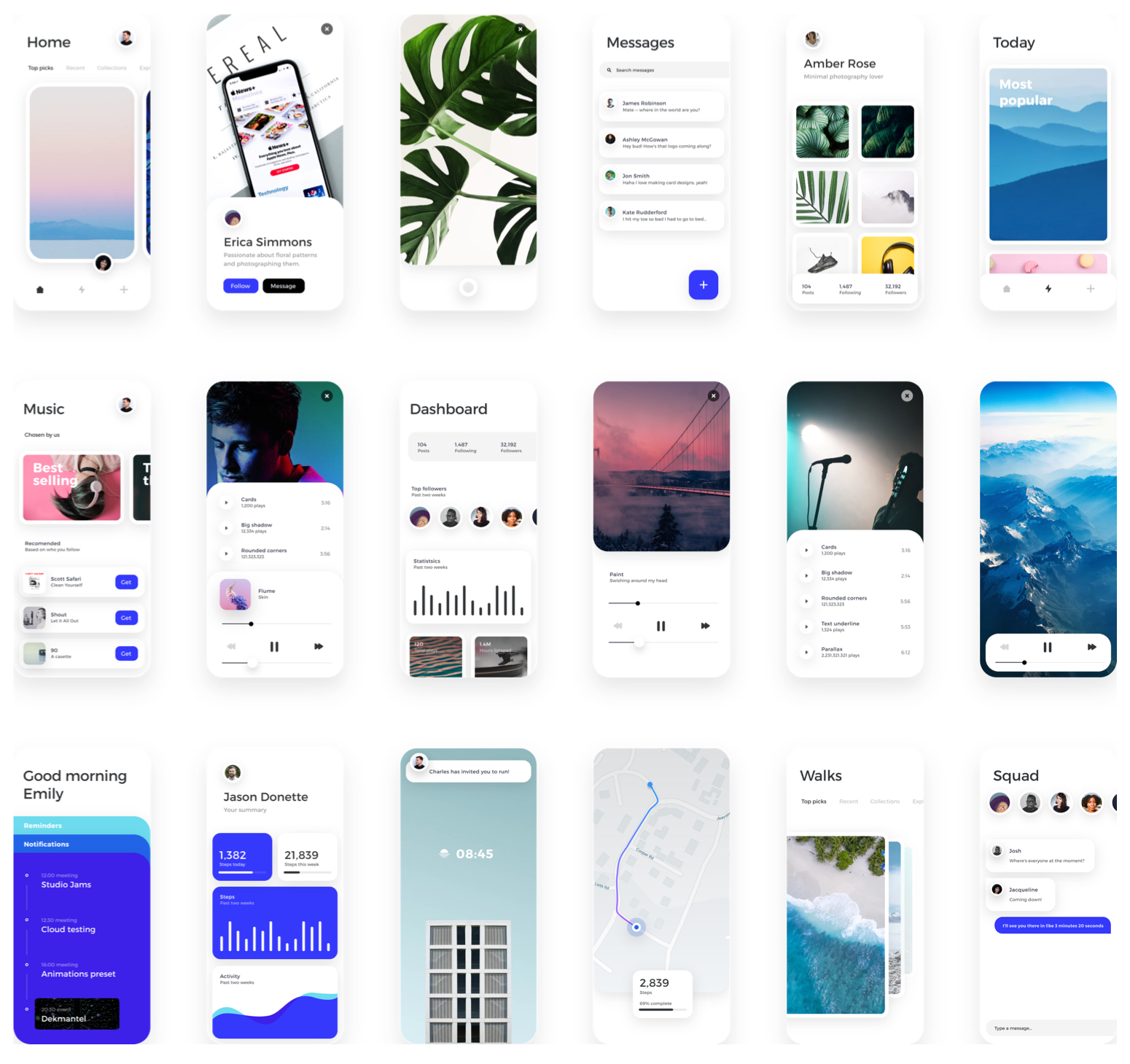
Cards UI 2,507 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. DStudio® Pro 402 142k DStudio® Pro 2.4k 627k Alex Eiman Pro 140 37.7k Zared Pro 9 1k Ehsan Pro 424 54.8k Victor Cardero Pro 136 60.7k Cosmin Capitanu Pro 1.6k 250k DStudio® Pro 955 205k

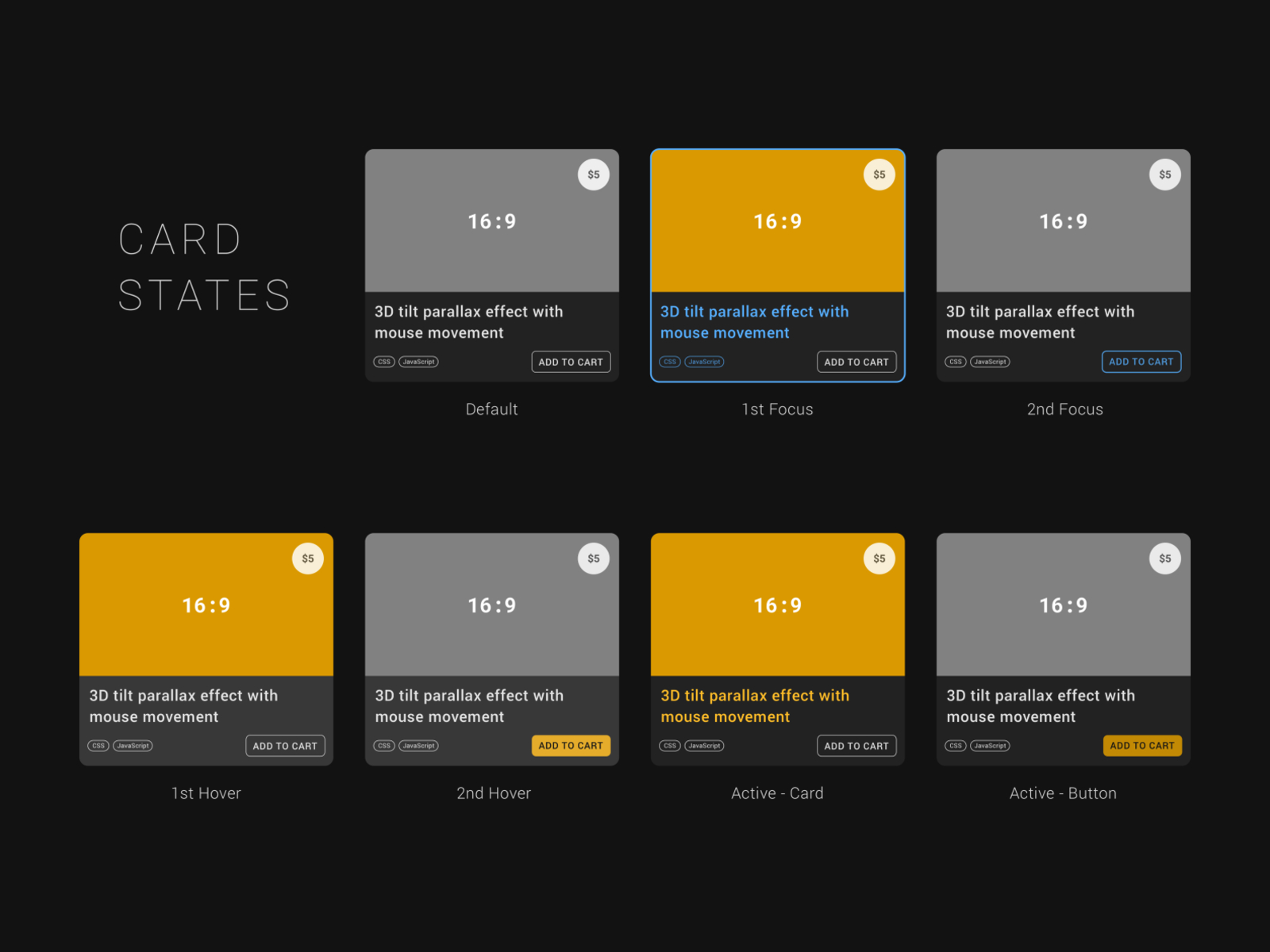
Card UI focused on different state style with accessibility by nana on
What is a Card UI Design? A card is a small rectangular module with images and text. It is an entry point for users to learn more details. To balance the aesthetics and usability of the interface, card UI design is basically a default choice. Because cards are easy to use, they can also display content that contains different elements.

Card Ui Best 15 Examples Of Popular Card Ui Design For Inspiration In
What Are Cards? # Cards are those little rectangles full of inclusive images and text that serve as entry points to more detailed information. The word 'cards' is an excellent metaphor since they look like real-world tangible cards in user interfaces.

Pin on website design
A card is a UI component that creates a visually distinct group of logically related information. It usually consists of a headline, a short chunk of description — summarising the content of the resulting page — and an optional image, button, or 'call-to-action'. Basic Card Anatomy Where are the UI Cards can be used?

Card Ui Best 15 Examples Of Popular Card Ui Design For Inspiration In
Card UI design is a prominent recent trend in web design. It helps one to compartmentalize certain sections on the web page to make it more organized. Card UI design also plays a vital role in user experiences. Users find it more organized and accessible when particular features are put into Card UI.

Card UI Design Examples and Best Practices
Ultimate guide for designing UI cards Tips, tricks and best practices for designing better cards. Vikalp Kaushik · Follow Published in UX Planet · 10 min read · Jul 12, 2021 7 Cards are universal — from social media sites like Instagram and Facebook to E-commerce stores like Amazon. Card layout has quickly earned popularity.

Card UI by DStudio® on Dribbble
1. Container Card containers hold all card elements, and their size is determined by the space those elements occupy. Card elevation is expressed by the container. 2. Thumbnail [optional] Cards can include thumbnails to display an avatar, logo, or icon. 3. Header text [optional]

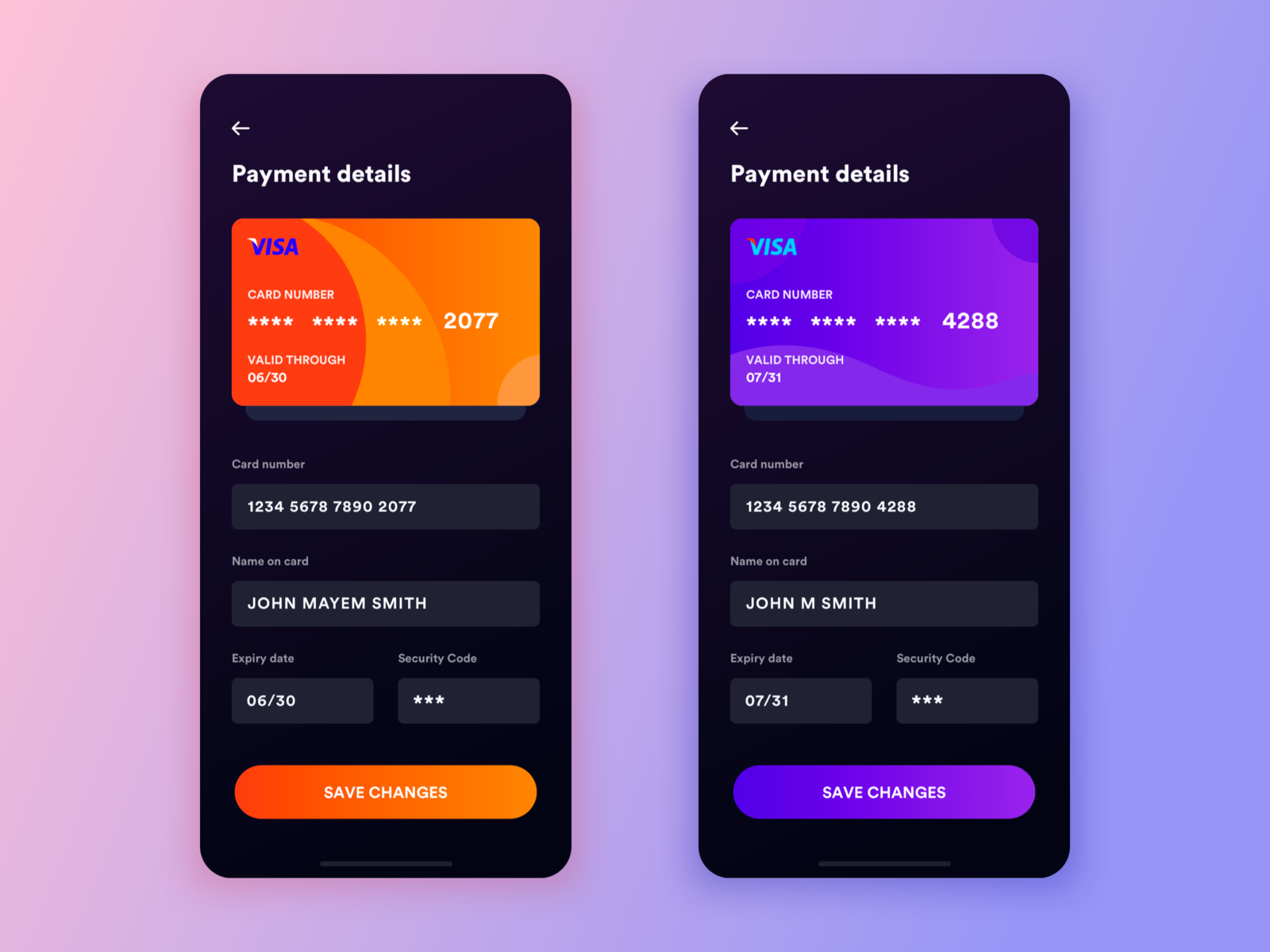
Daily UI 4 Credit Card Info Form Dark UI by Shirish Shikhrakar on
Principles of UI card design Well-designed cards make it easier for users to scan the available information. Good card design is: Efficient. Avoid overloading cards with extraneous information or actions. Each card should contain only essential information and actions. Meaningful.

Card UI design fundamentals and examples Justinmind
Card - Chakra UI Search the docs ⌘ K Card v 2.4 Card is a flexible component used to group and display content in a clear and concise format. Source @chakra-ui/card Usage Props Theming Import Chakra UI exports 4 components to help you create a Card. import { Card, CardHeader, CardBody, CardFooter } from '@chakra-ui/react' copy

Card UI Design by Jobish KM on Dribbble
About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. If you're familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails.

Card Ui Best 15 Examples Of Popular Card Ui Design For Inspiration In
A card UI design is an entire interface based largely or exclusively on presenting the user content on cards. The logic behind this is to avoid long texts and render content more scannable. Even though users might not be familiar with the concept of a card from a design point of view - they instantly know how to use UI cards.
