
Low Fidelity Prototype Template & Example for Teams Miro
Low fidelity design allows the product team to test design ideas and user flows before committing to a particular approach. Low fidelity design can be created both on paper (i.e., paper sketches, paper prototypes) or digitally (i.e., using prototyping tools like Balsamiq, Sketch, or Invision). When to use low fidelity design

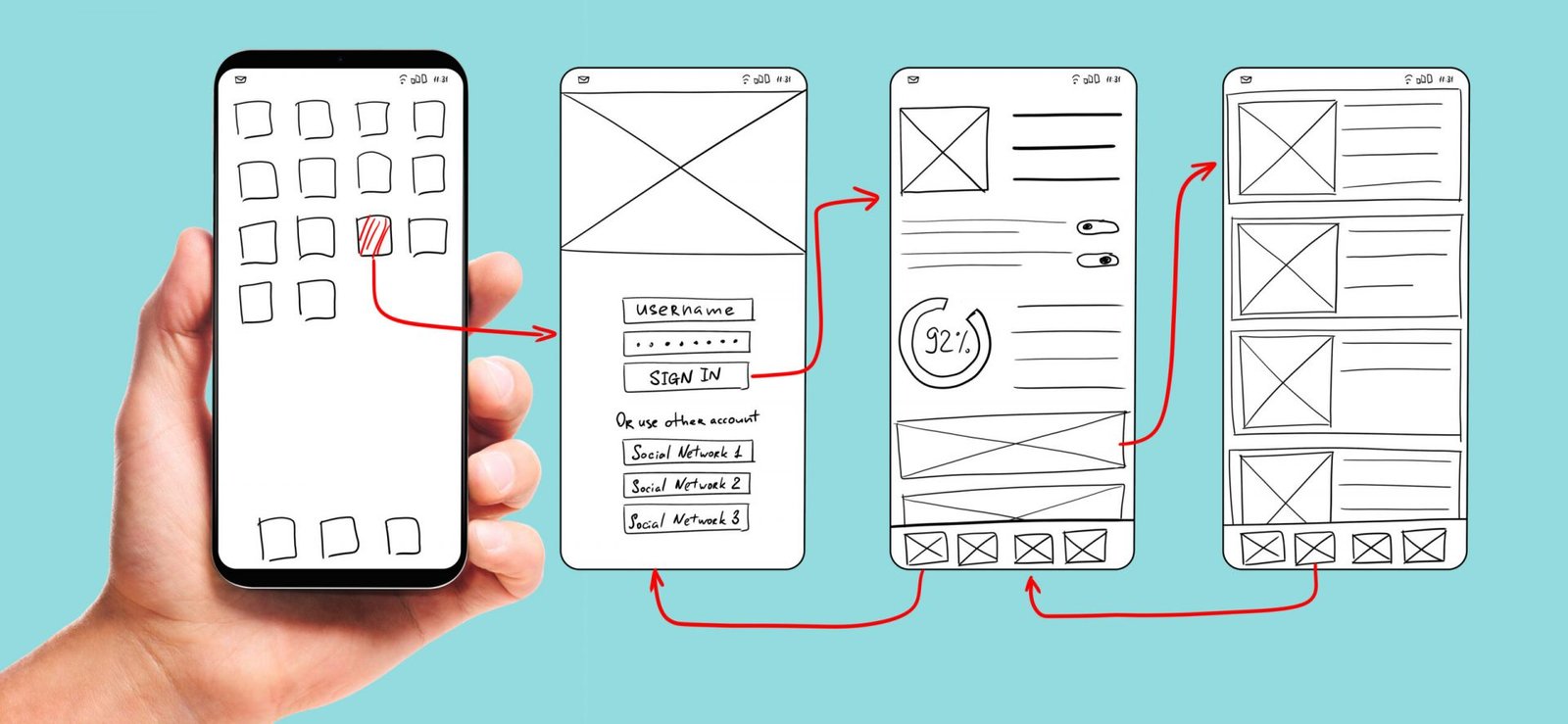
What is an app prototype and why make one?
What Is Low Fidelity? Low-fidelity prototypes are fast and easy for designers to make, and they represent a concept or product without focusing on the visuals or interactive features. When you design a prototype, it can have either low or high fidelity. Fidelity refers to how much a prototype resembles the actual product which includes the.

HighFidelity & LowFidelity Prototyping What, How and Why?
Low-fidelity prototypes are an inexpensive and fast way to test a rough outline of your design ideas. Low-fidelity prototypes help you find potential pitfalls within your design earlier, allowing you to eliminate bad design ideas. Testing your prototypes validates your hypotheses and improves your solutions.

Low Fidelity Wireframes [What are they + Examples] Alvaro Trigo's Blog
Low-fidelity refers to the intentional absence of detail in a design. Low-fidelity design deliverables, such as sketches and wireframes, contain few design elements and are often a rough draft of what the final product could look like, with emphasis on what content will be used and where it will be used. A design is considered low-fidelity when.

Low Fidelity Wireframe Tool for Prototyping Websites and Apps Octopus.do
A low-fidelity piece might be muffled or obscured by other noises, and sometimes there may even be mistakes by the musician on the record. Punk music is often characteristically lo-fi for example — the low-quality recording gives it that raw DIY sound. However, when people talk about lo-fi nowadays this is rarely what they mean.

Low Fidelity Movie Reviews
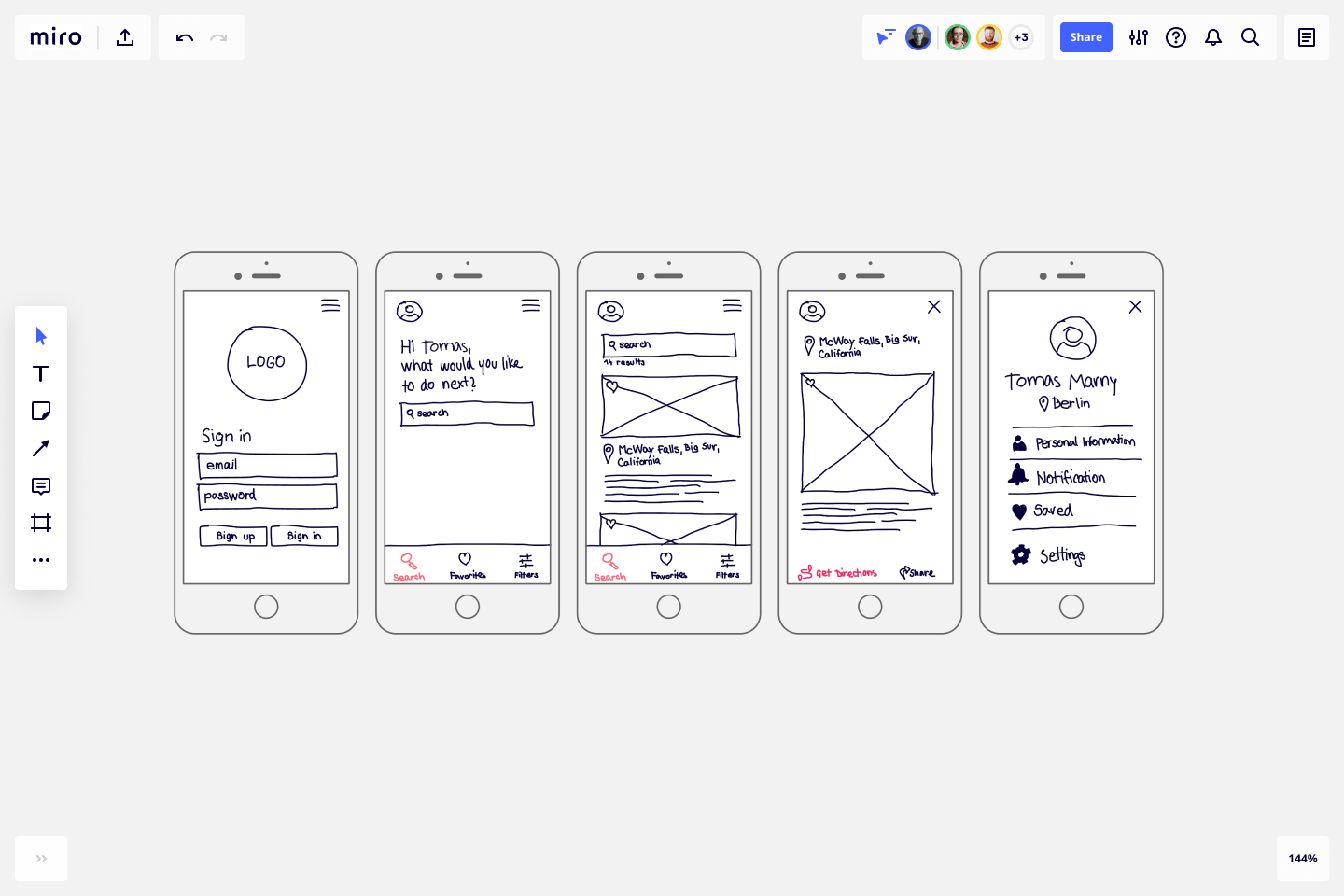
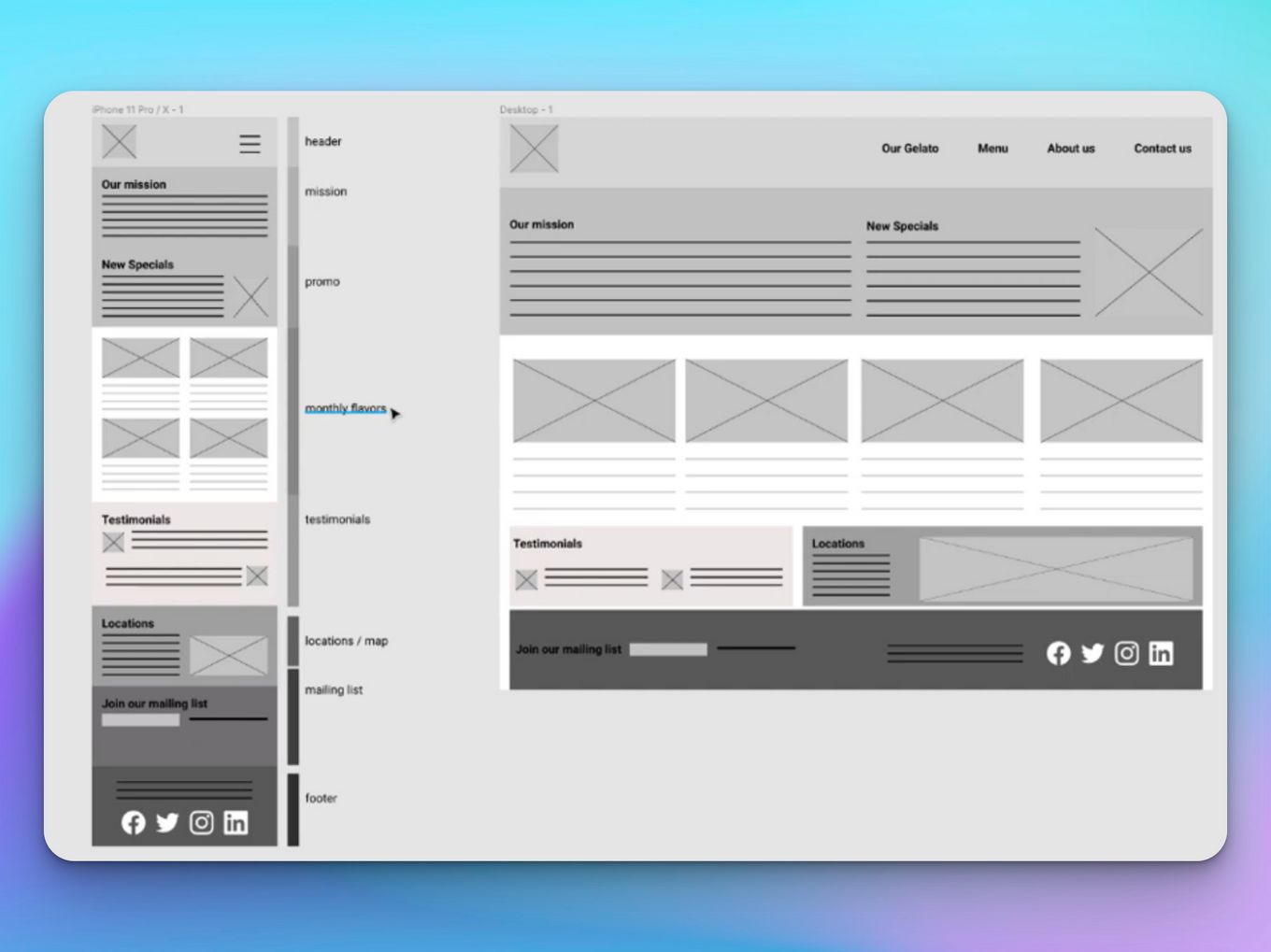
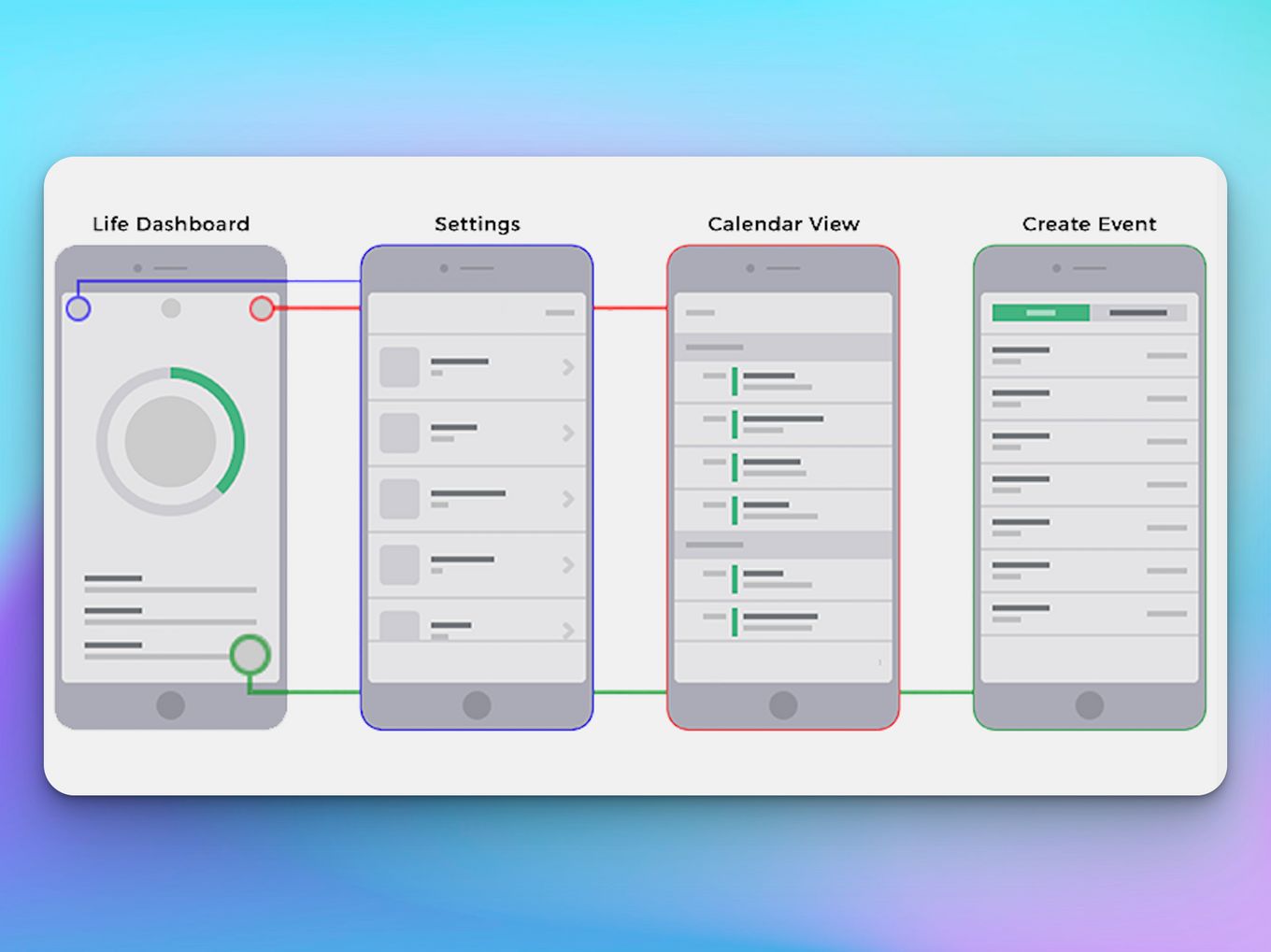
1. Low Fidelity Motion Prototype Example. This low-fi prototype shows the second menu motions clearly without focusing too much on its UI details. 2. Low Fidelity UX Prototype Example for a Website Builder. This low fidelity UX prototype presents the page layouts, navigation systems and user flows of interactions clearly without too much UI.

Low Fidelity Wireframes [What are they + Examples] Alvaro Trigo's Blog
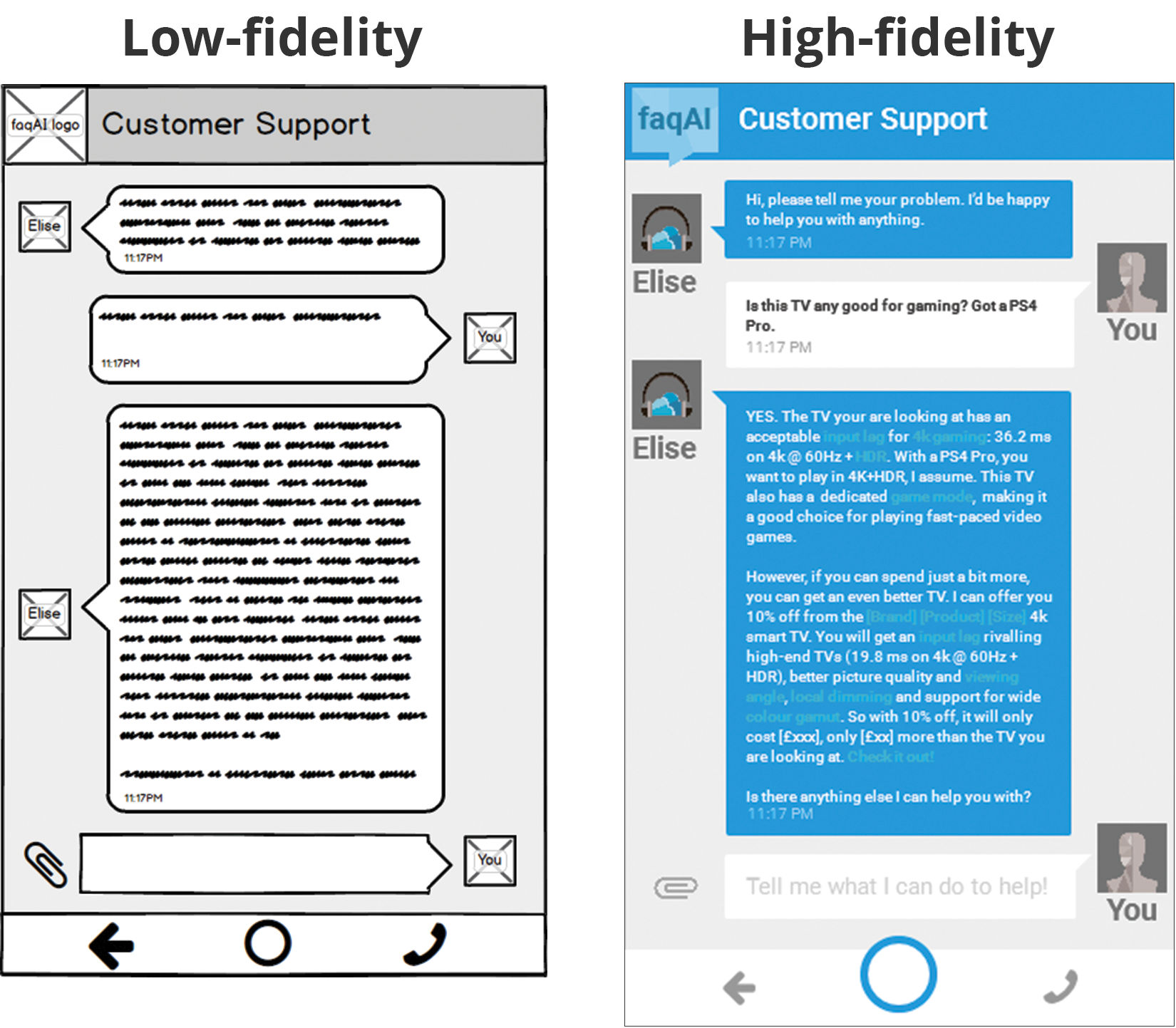
Learn the benefits and drawbacks of low-fidelity and high-fidelity prototyping, and how to choose the right fidelity for your design needs. Low-fidelity prototypes are simple and low-tech, while high-fidelity prototypes are highly functional and interactive.

Low Fidelity Wireframes [What are they + Examples] Alvaro Trigo's Blog
Low-fidelity prototyping is a simple diagram of an early-stage design concept. UX designers use it to quickly test and validate their ideas, identify gaps and pitfalls, and discard products that don't resonate with users. Learn how to make low-fidelity prototypes with Figma in four simple steps, and see the benefits of low-fidelity prototyping for user experience.

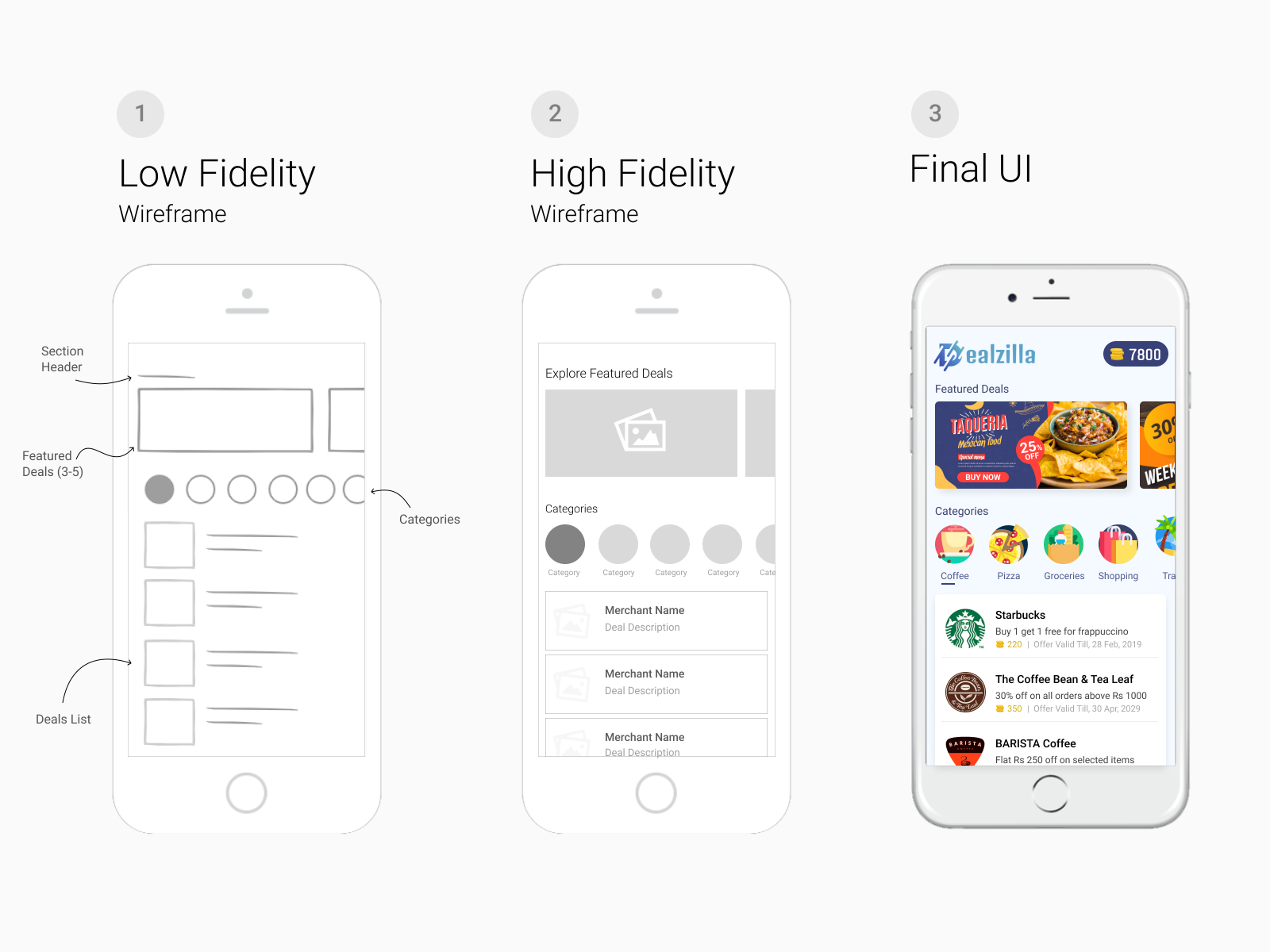
The Differences Between Low Fidelity vs. High Fidelity Prototyping
Low-fidelity prototypes put less pressure on users. If a design seems incomplete, users usually have no idea whether it took a minute or months to create it. They may better understand that you are indeed testing the design and not them, feel less obliged to be successful, and be more likely to express negative reactions..

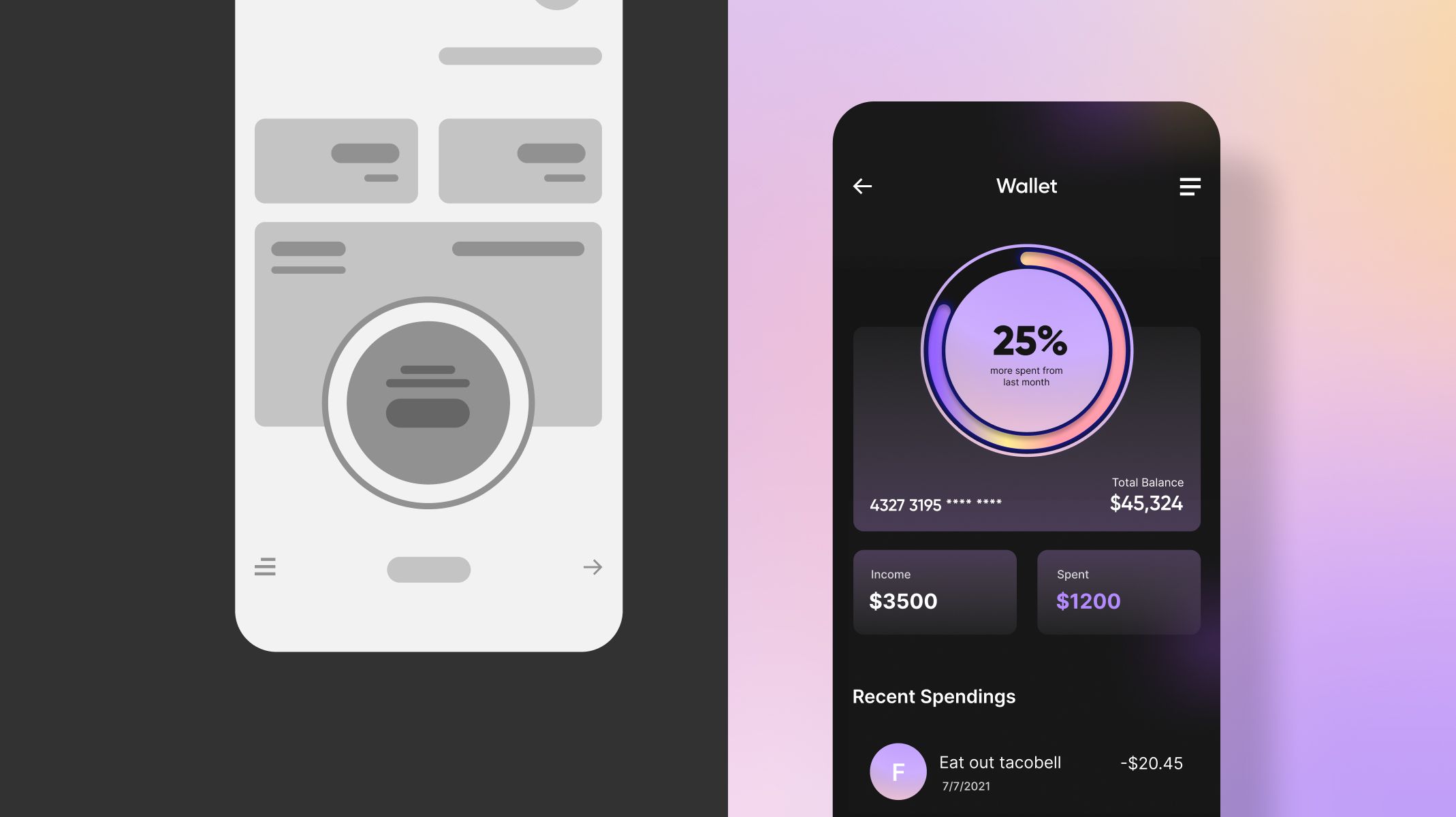
remockup3 Low Fidelity Mockup Transitioning From Low Fidelity To
Low-fidelity prototypes are rough representations of concepts that help us to validate those concepts early on in the design process. Throughout this article, Laura Busche will look at some of the features that make low-fidelity prototyping a unique tool to radically improve your work and to build an environment in which users' needs can be truly realized.

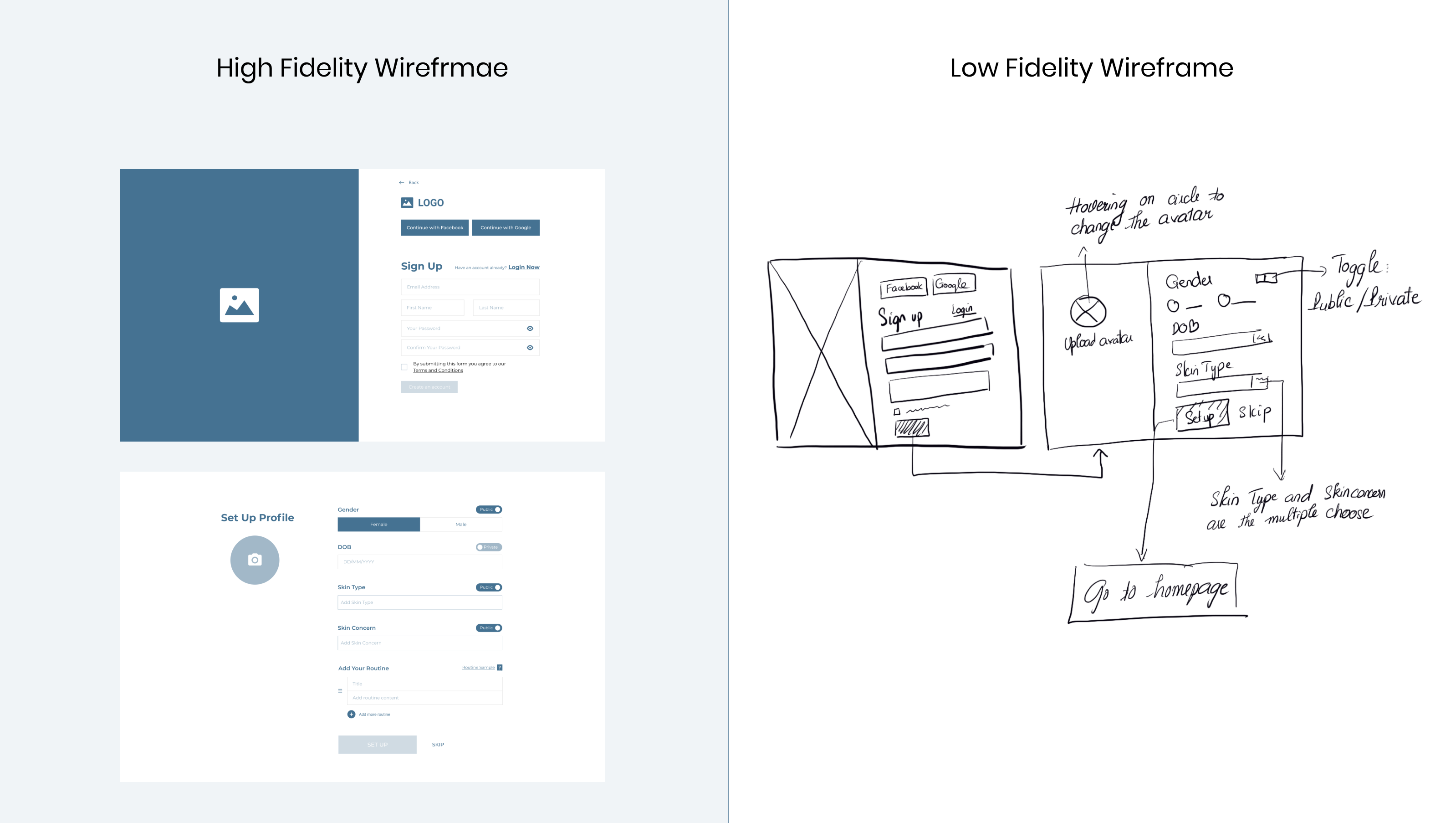
Lowfidelity versus highfidelity wireframes User Experience Mapping
Lo-fi music is a subgenre of electronic music that uses imperfections like incorrect notes, background noise, and low-quality audio to create relaxing and nostalgic rhythms. Learn about the history, characteristics, and benefits of lo-fi music, and how to create your own lo-fi beats with online courses and resources.

Why is low fidelity wireframe important in product design? by Winnie
By definition, lo-fi stands for "low fidelity.". Fidelity is a synonym for "quality" in the music world, meaning lo-fi technically means low-quality music. Before anyone gets offended by that, it doesn't mean the music is terrible. Lo-fi typically refers to low recording quality, including background noise, audio imperfections, and.

Low Fidelity vs High Fidelity by Thilina Pitiwala on Dribbble
Low-fidelity prototypes allow you to better test the user interface (UI) while high-fidelity prototypes allow you to also test for user experience (UX). In most cases, it is best to test multiple prototypes, beginning with the most minimal low-fidelity model and building your way up. 3) Build It. Finally, it's time to build your prototype.

Low Fidelity Wireframes [What are they + Examples] Alvaro Trigo's Blog
As part of an engagement with the company, you can work with them to develop both low-fidelity and high-fidelity prototypes before manufacturing a large quantity of your product. Their low-fidelity prototypes are typically CAD drawings or sketches, while the high-fidelity prototypes are typically 3D printed models using affordable materials.

Low Fidelity vs High Fidelity Wireframe Differences Between Wireframes
Learn more about Low-Fidelity Prototypes. Take a deep dive into Low-Fidelity Prototypes with our course User Experience: The Beginner's Guide . If you've heard the term user experience design and been overwhelmed by all the jargon, then you're not alone. In fact, most practicing UX designers struggle to explain what they do!

How To Create A LowFidelity Prototype Like An App Expert ThinkLions
Low fidelity design has less detail, but a low fidelity prototype draws its strength from being the quickest and easiest way to explore function, interactivity, and overall structure of a product before dedicating the time and money into a hi-fi prototype or design. Another name for a low fidelity prototype is a wireframe.
