
Bootstrap 4 Animated Number Counter with Bootstrap 4 and Brackets
A Bootstrap plugin to create input spinner elements for number input - GitHub - shaack/bootstrap-input-spinner: A Bootstrap plugin to create input spinner elements for number input

Bootstrap Spinner How does Spinner work in Bootstrap?
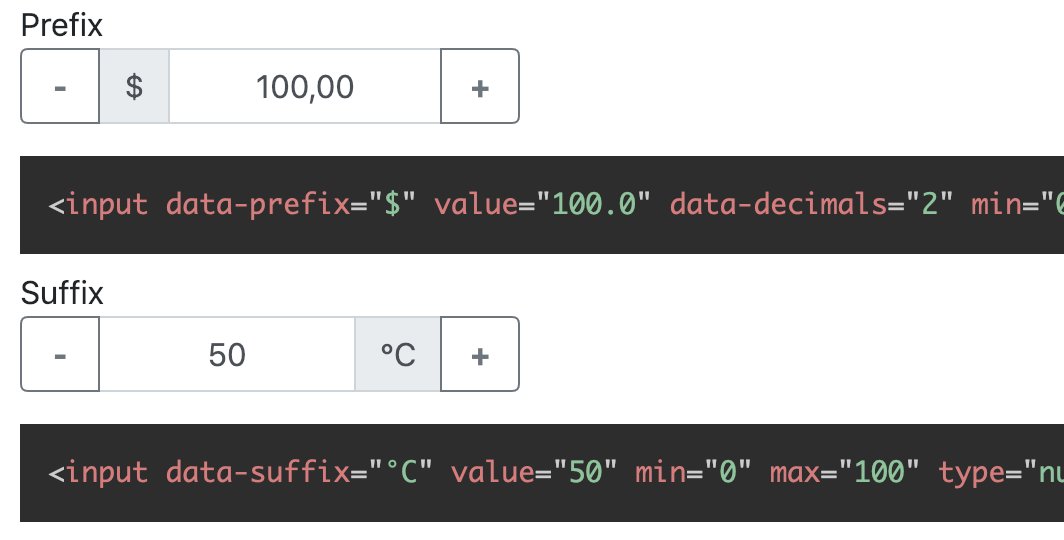
The Bootstrap InputSpinner is mobile friendly and responsive , has internationalized number formatting, automatically changes the value when holding a button , allows setting a prefix or suffix text in the input, handles val () like the native element, dynamically handles changing attribute values like disabled oder class ,

An Online Wheel Spinner for Every Occasion • TechNotes Blog Number
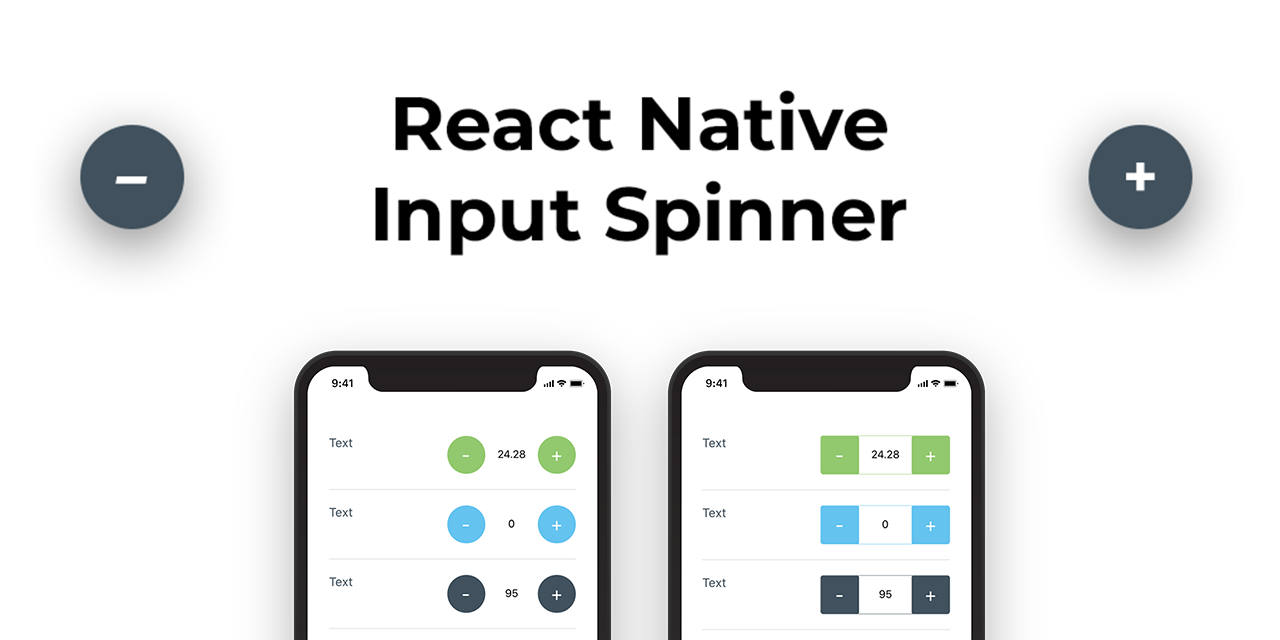
An input number spinner based on Bootstrap for React. Set min and max values, use increase and decrease buttons, type value directly into the input, and set Bootstrap element properties. This project is based on React Native Input Spinner by Marco Cesarato.

npmreactnativeinputspinner Skypack
Spinners Indicate the loading state of a component or page with Bootstrap spinners, built entirely with HTML, CSS, and no JavaScript. About Bootstrap "spinners" can be used to show the loading state in your projects. They're built only with HTML and CSS, meaning you don't need any JavaScript to create them.

Tutorial Bootstrap 15 Spinners Bootstrap
Number spinner for Twitter Bootstrap. Contribute to becompany/bootstrap-number-spinner development by creating an account on GitHub.

Bootstrap Animated Loading Spinners HTML&CSS snippet template
9 years, 5 months ago I tried to convert several numeric up and down (numeric spinner) control, but I couldn't. JQuery UI Spinner is not an option since I'm using bootstrap 3, and I couldn't deploy the spinner from fuelx stand alone. I found 2 or 3 similar but are them for bootstrap 2.

Bootstrap Dashboard and Website Builder Loopple
An easy yet customizable input spinner plugin (less than 4KB minified) for Bootstrap framework (Bootstrap 4 & 5) that enables the users to increment/decrement a number by using +/- buttons.. Installation: # NPM $ npm install bootstrap-input-spinner --save How to use it:

Bootstrap Remove Number Input Spinner Scoopism
Bootstrap "spinners" can be used to show the loading state in your projects. They're built only with HTML and CSS, meaning you don't need any JavaScript to create them. You will, however, need some custom JavaScript to toggle their visibility. Their appearance, alignment, and sizing can be easily customized with our amazing utility classes.

bootstrapinputspinner CDN by jsDelivr A CDN for npm and GitHub
15 Last publish 6 months ago Collaborators Report malware A Bootstrap 5 / jQuery plugin to create input spinner elements for number input.. Latest version: 3.3.3, last published: 6 months ago. Start using bootstrap-input-spinner in your project by running `npm i bootstrap-input-spinner`.

Bootstrap公式サイト Bootstrap · The most popular HTML, CSS, and JS library
Bootstrap 4 Spinners Bootstrap 4 Spinners Previous Next Spinners To create a spinner/loader, use the .spinner-border class: Example
Try it Yourself » Colored Spinners Use any text color utilites to add a color to the spinner: Examplebootstrapinputspinner 1.13.4 on npm Libraries.io
Find the Bootstrap spinner that best fits your project. The best free spinner snippets available. Design elements using Bootstrap, javascript, css, and html.. Bootstrap Number Spinner. 60 3.3.0. Input Spinner with min and max values. 39 3.1.0. Light-weight spinner indicator (ASCII)

Tutorial Bootstrap 4 32 Spinners Bootstrap 4 Malas Ngoding
Bootstrap 4 Spinners are useful components for displaying loading or processing status on a web page. Learn how to create and customize spinners with different colors, sizes, and types using the bootstrap classes and CSS properties. GeeksforGeeks provides well-written and well-explained articles, quizzes, and interview questions on computer science and programming topics.

Einladen Kapelle Eigentum bootstrap input spinner Gang Mit anderen
Bootstrap example of Bootstrap Number Spinner using HTML, Javascript, jQuery, and CSS. Snippet by bartoszkrawczyk High quality Bootstrap 3.1.0 Snippet by bartoszkrawczyk.

Dash Bootstrap Spinner & Progress Bar YouTube
An easy yet customizable input spinner plugin for Bootstrap 4 framework that enables the users to increment/decrement a number by using +/- buttons. [ Demo] [ Download] Lightweight Touch-friendly Input Stepper For jQuery - Stepper.js

Learn Bootstrap 4 & Responsive Design Fast for Beginners (2019)
1. Include jQuery javascript library and jQuery spinner plugin on your web page. 2. Include Twitter's bootstrap framework on your web page. (OPTIONAL) 3. Create the html for an input number spinner. 4. Create the html for an input number spinner.

Bootstrap Spinners YouTube
Spinners Indicate the loading state of a component or page with Bootstrap spinners, built entirely with HTML, CSS, and no JavaScript. About Bootstrap "spinners" can be used to show the loading state in your projects. They're built only with HTML and CSS, meaning you don't need any JavaScript to create them.
