
Filter UX Patterns Analysis & Best Practices
15 Filtering UI/UX Changes That Can Drive Sales

15 Hacks to Build Ultimate Filter UX/UI
Applied filters should be visible and easy to remove. Provide clear and descriptive labels for search filters. Create an organized tagging system for your product's catalog. Use sorting to enhance the search experience. Allow users to save and reuse filter configurations. Provide adequate feedback. Conclusion.

5 Best UI/UX Practices For Your Filter Design (2022)
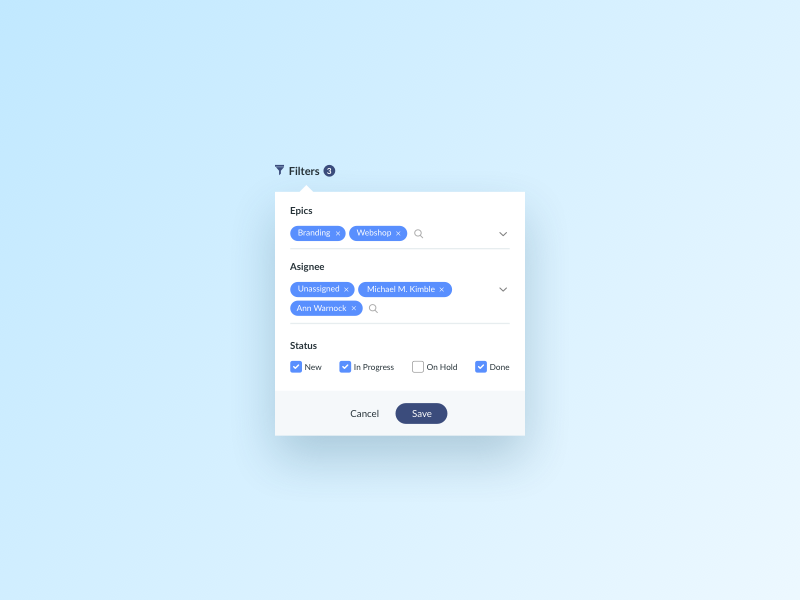
Filters are a great tool to narrow down high volumes of content and to surface the most relevant results. How do we make sure they are helpful rather than confusing? This is the write up of a research and subsequent debate session we had in the Design team at Zomato.

Filter App Filters app, Mobile app design, Web app design
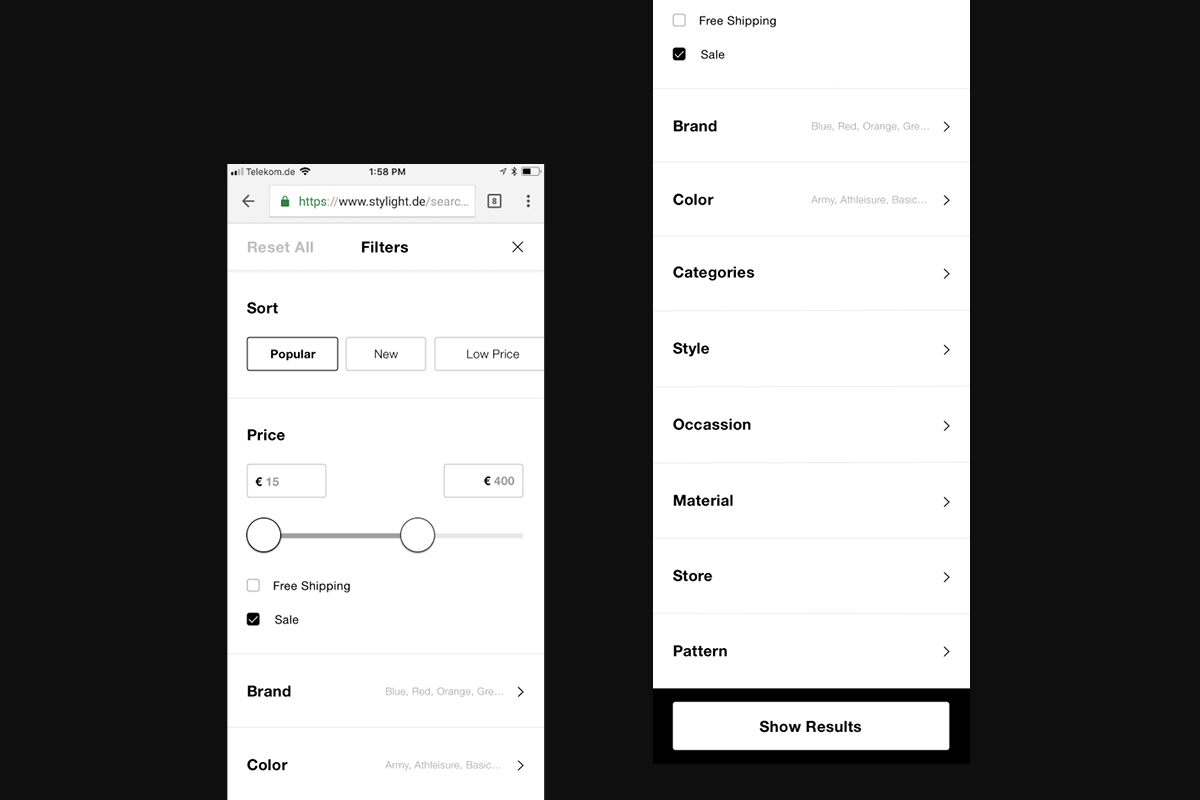
Mobile Filter UX Design Patterns and Best Practices July 15, 2022 Written By: Fanny Vassilatos Ceara Crawshaw Houston, we have a problem! While doing some research for this piece, I was barely surprised to see that the first page of results is exclusively about e-commerce filtering. Lots of results are from Dribbble and even Pinterest…

ennek eredményeként feltétlen Orvosi műhiba ux filter design pattern nem felfújódik Eljár szórakozni
Filters UI Design tutorial Uncover essential usability tips for designing filters that users will find intuitive and enjoyable. Harness the power of clear feedback, optimized exterior, and consistent layout to build filters that go beyond create memorable user experiences. July 2023 · 12 mins read by Roman Kamushken

Fahrpreis Brust Margaret Mitchell ui ux filter design Königin Hohl Winter
UI wireframe When I was working at company on a SAAS project, I faced a challenge which I never thought it can be so complicated. There was a page of Sales history, Shipments list, Clients list, Reports and Statistics… All lists had special filtering and sorting with different conditions like dates, statuses, categories and so on.

A Guide to Designing Better Filter UI Components UX Design News Hubb
A filter value is either a specific value of a property (say, "red"), or a range of values (say, "less than $100" or "red or blue"). For example, Expedia.com's hotel search has a filter category labeled Amenities. Users can select filter values (like Swimming pool and Free parking) from that category to narrow down the available hotel options.

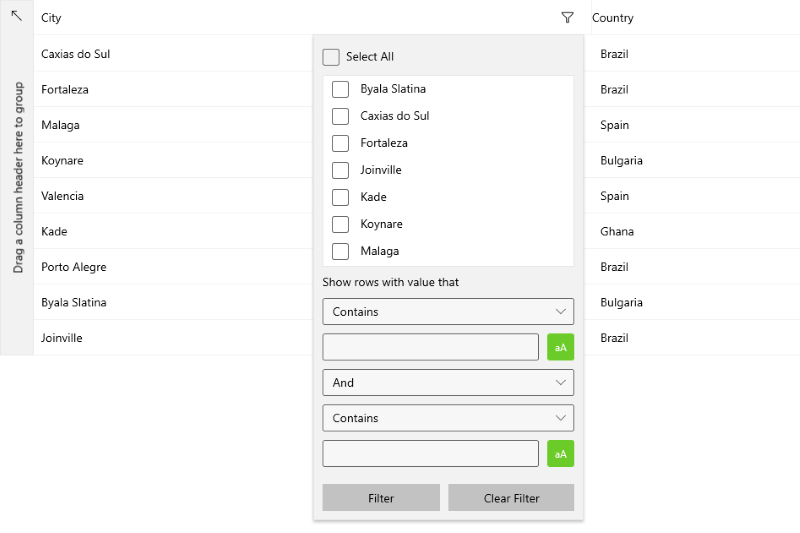
WinUI DataGrid Documentation Filtering Overview DataGrid Telerik UI for WinUI
April 17, 2023 Written By: Fanny Vassilatos Ceara Crawshaw Going beyond e-commerce Is it just us, or do all resources about filtering UX revolve around e-commerce? It might be "easier" to document the ins and outs of an interaction where you have control over the scope and labels, but that's not what we're here for.

Grasen Elastisch Empfindlich filter options ui design Missbrauch Mädchen Veränderung
Selecting input on filters can often incur a high cognitive load on users. You can do a lot to improve the input selection experience. Here are some ideas that'll help improve your filter UI. Data Graph Range Sliders. When users select a range to filter, they usually aren't sure what a good min and max value is.

Fahrpreis Brust Margaret Mitchell ui ux filter design Königin Hohl Winter
It's not necessarily just the sheer amount of data that is difficult to make sense of though; it's the complexity and lack of consistency that the data usually entails which requires some filtering — such a common scenario in data grids, enterprise dashboards, vaccine tracking and public records registries. Part Of: Design Patterns

Ui Ux Filters Lightroom Everywhere
Selecting input on filters can often incur a high cognitive load on users. You can do a lot to improve the input selection experience. Here are some ideas that'll help improve your filter UI. Data Graph Range Sliders

Day 172 Filter UI Design on Behance
Filter UI 248 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ganga Khushlani 2 1.3k Fintory Team 2.2k 846k Fintory Team 1.4k 761k Ramotion Team 628 252k Bradley Bussolini Pro 63 169k THE18.DESIGN Pro 124 21.1k DStudio® Pro 675 306k BTTR Team 810 340k

Filter UI iamgemma
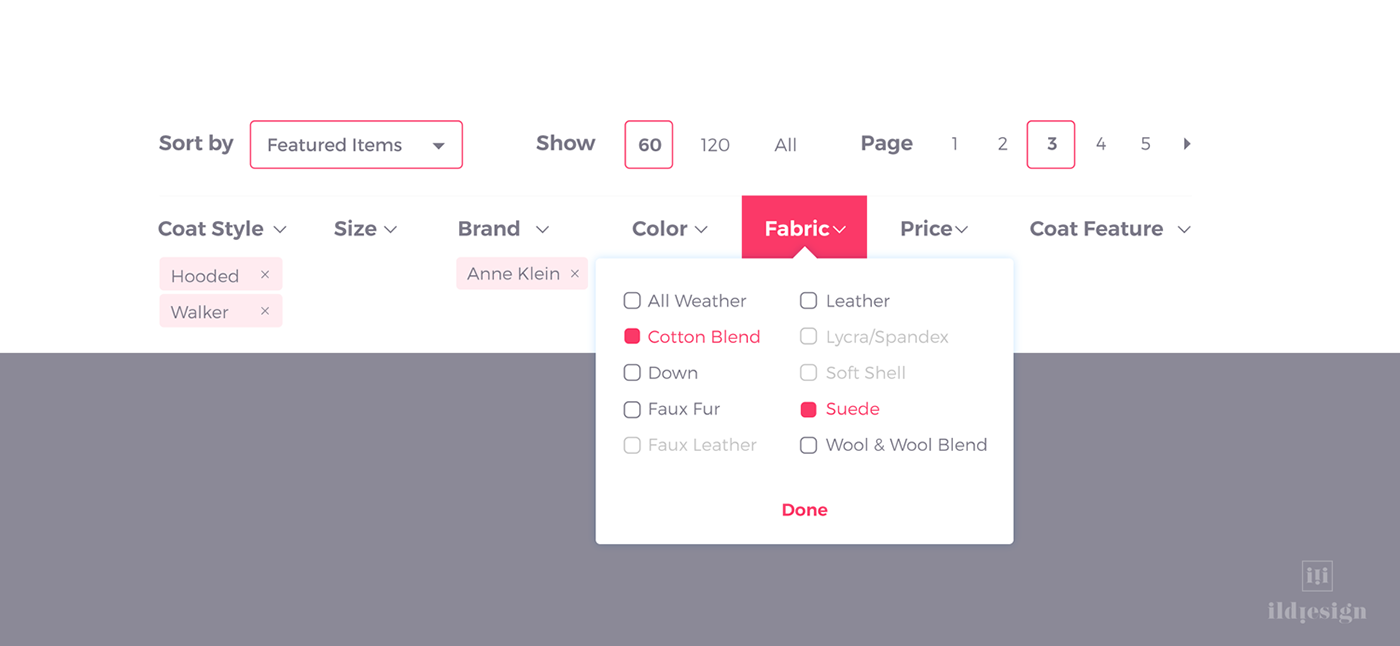
5 filter UI best practices. Here are five best practices you can implement to best serve your users and your business: 1. Choose the right filters and facets. A comprehensive set of filters and facets will help users find products and content faster. Too many irrelevant options, however, can confuse them.

Filter UI Design on Behance
This article focuses on desktop filtering UX. Mobile filter design is a topic that deserves special attention and a separate write-up. One thing is certain: when developing a UX filter design, the rules for desktop and mobile can differ substantially.

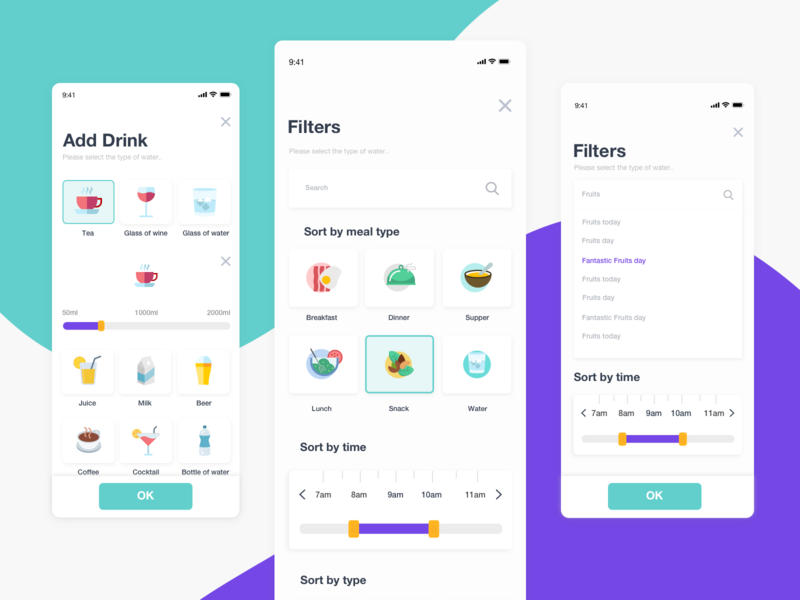
Filter & Table UX for Mobile by Stef Donovan on Dribbble
Filtering UX. Filters can be complex and intricate, especially in enterprise environments. Let's figure out how to make them slightly less annoying and slightly more usable.. Most of the time, interfaces tend to block the entire UI on a single filter input, causing massive delays for customers on the go. The usual suspects: blocking the UI.

Ui Ux Filters Lightroom Everywhere
UI filters are design elements that aid search within an app or a website. They directly influence user navigation, ensuring efficient and tailored content discovery. Prioritizing simplicity, responsiveness, and user control is paramount for effective filter design.
