
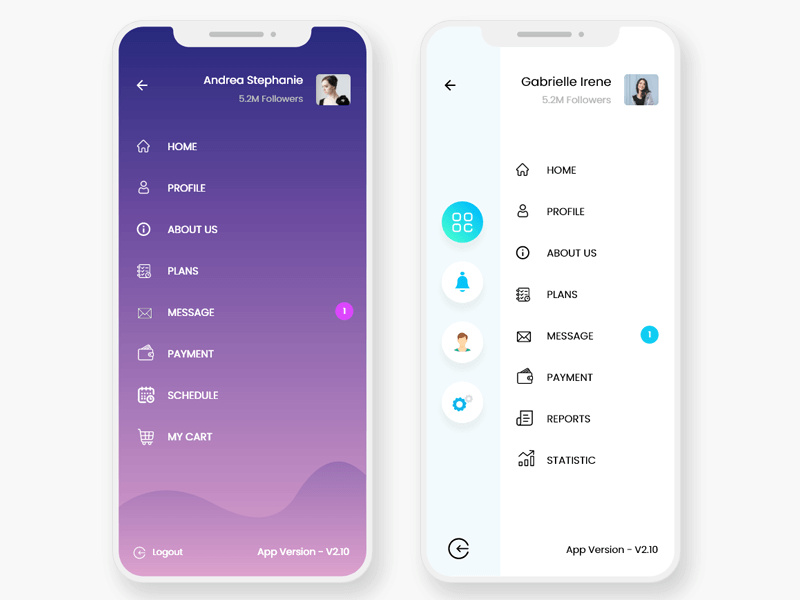
Mobile App Sidebar Navigation Menu UI Pack Icons page EpicPxls
Mobile Sidebars. Here's a very simple but extremely popular and enticing set of mobile app screen designs. Here we have 5 different varieties of mobile sidebar menus, each of which focus on social media links but you can just remove these and widen the mobile sidebar to include a text based menu instead. All parts of this design are very clean.

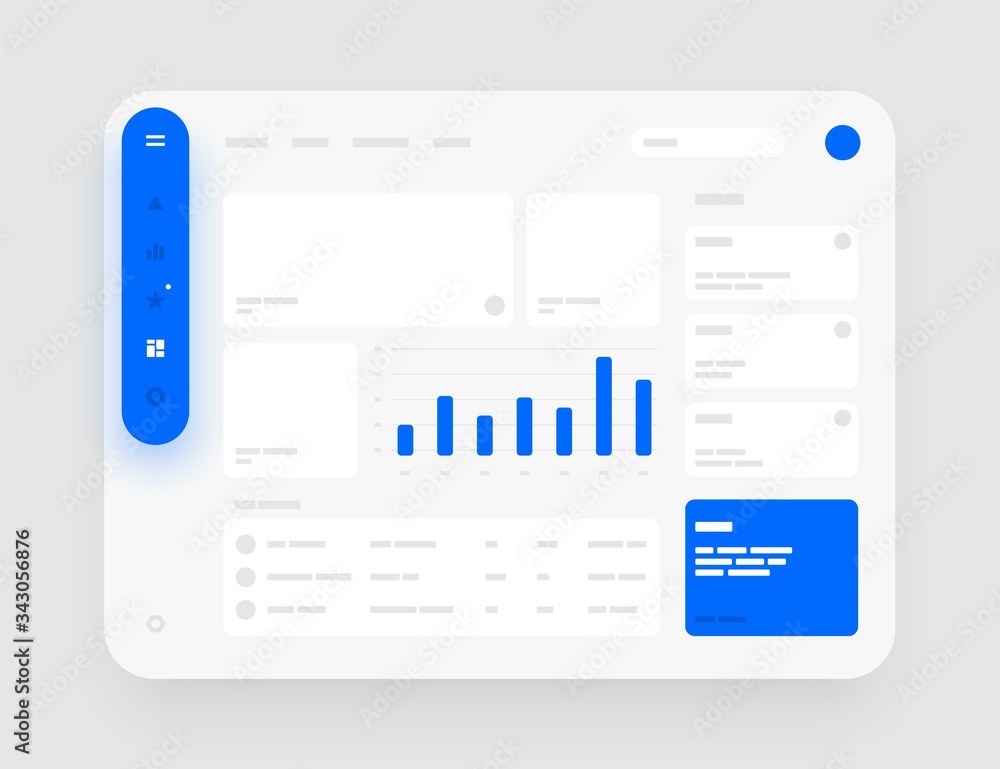
App sidebar menu concept. Wireframes screens. Dashboard UI and UX Kit design. Use for mobile app
Learn how to create a side navigation menu with HTML, CSS and JavaScript. This tutorial will show you how to make a responsive and interactive menu that slides in and out from the left or right side of the page. You can also customize the style and appearance of the menu according to your preferences.

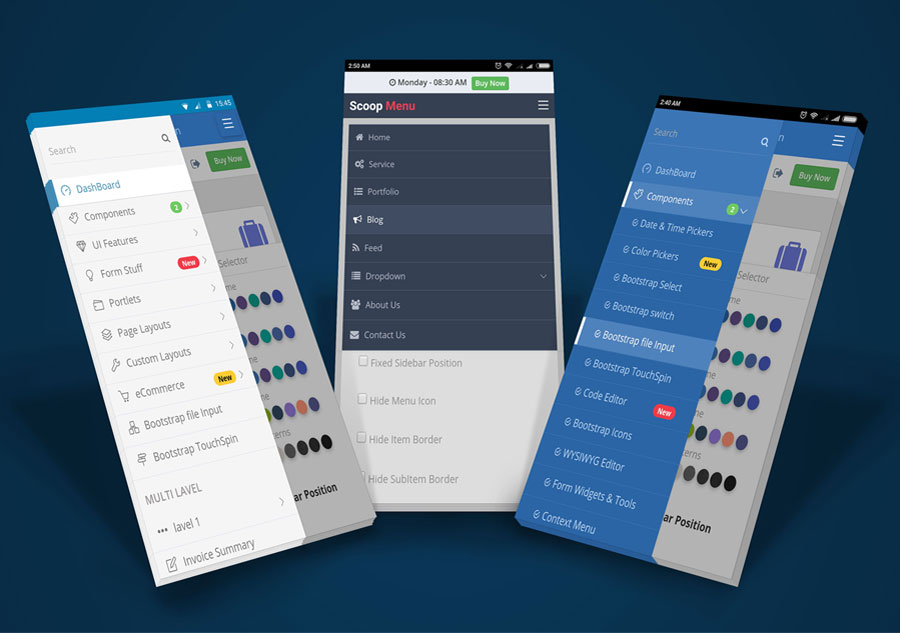
Sales Based App Sidebar Design for both Android and iOS by Ravindra Fauzdar on Dribbble
How TO - Responsive Sidebar Previous Next Learn how to create a responsive side navigation menu with CSS. Home News Contact About Responsive Sidebar Example This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or less.

Side navigation menu for ongoing project ui ux Artofit
When dealing with sidebar navigation lists, you traditionally had a few options including (1) just hide the element on mobile devices or (2) show the sidebar navigational links preferably under the content. Both of these options had their pitfalls. If you hid the links, you take away a crucial navigational outlet for your users..

Mobile App Sidebar Navigation Menu UI Pack UpLabs
Enjoy this large collection of 100% free HTML and CSS sidebar menu code examples. These CSS sidebar menus will improve your website a lot. 1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation

[JavaScript] Dropdown Sidebar Menu Responsive Bootstrap Navigation Складчина Клуб Складчик
This tutorial will review how to create a mobile-first responsive menu using only HTML and CSS. Jump ahead: CSS-only responsive mobile menu Getting started Adding the HTML Adding the CSS Fixed vs. relative vs. sticky navigation menu Adding a submenu to the navbar Horizontal vs. vertical mobile navbar CSS-only responsive mobile menu

Pin on Xperience
One design element of a responsive website is a mobile menu - and these mobile menus can come in many forms.. Pro SideBar Menu Template. Open CodePen. If you are looking for a more advanced slide-out menu, this one is for you - it comes with a lot of fancy features and subtle effects that give it its name, the Pro Sidebar..

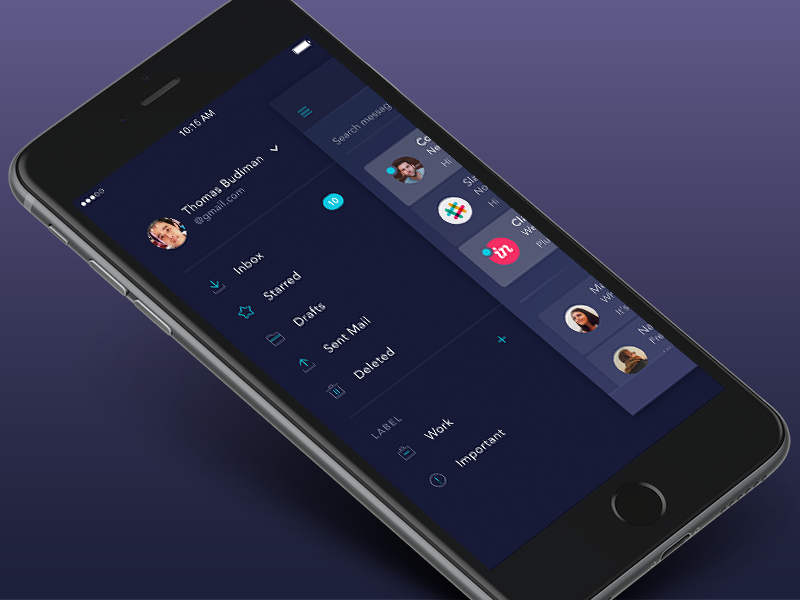
Mobile Sidebar by Thomas Budiman on Dribbble
22 Cool CSS sidebar menu design examples A sidebar allows you to organize information vertically, very useful for small screens. In this post, you will find 22 curated code examples of a CSS sidebar menu to inspire you for your next project. Eye-catching Sidebar Menu

App Sidebar Menu (UX/UI Designer, ) on Behance
Mobile Sidebar Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Nija Works Team 63 4.3k UI8 Team 597 177k Enabled 4 2.3k Sign up to continue Discover 3 Mobile Sidebar designs on Dribbble. Your resource to discover and connect with designers worldwide.

Sidebar menu Wireframe by Konrad Księżopolski for EL Passion on Dribbble
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Sidebar menu ui tutorial Artofit
To enable or disable mobile sidebar menu elements, navigate to Theme Options → Header → Header Mobile, scroll down to the "Menu Elements" section and click the eye icon of the desired/undesired element. When the sidebar menu is open you can see the changes live updating.

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Gambaran
How TO - Mobile Navigation Menu Previous Next Learn how to create a top navigation menu for smartphones / tablets with CSS and JavaScript. Mobile Navigation Bar Vertical ( recommended ): Try it Yourself » Horizontal: Try it Yourself » Create A Mobile Navigation Menu Step 1) Add HTML: Example
