
Create an Active Tab Animation Slider using JavaScript, HTML, & CSS
1. CSS Tab Using radio buttons to make a tab navigation in only CSS. Author: Wendy (Wendy-Ho) Links: Source Code / Demo Created on: November 11, 2019 Made with: HTML, CSS Tags: css-tab, tab, tabs, panel, pure-css 2. Purple Bootstrap CSS Tabs Author: Ross Nicholls (Codchunks) Links: Source Code / Demo Created on: September 20, 2019

Pure CSS Tabs With Responsive Design Example and Source Code
Enhancing user experience on your website, responsive tabs are an excellent tool for displaying content in an organized, attractive manner. To simplify the process, this tutorial will guide you step by step, helping you learn this critical skill. Step 1: Structure Your HTML. First, define a section for tabs and tab content in your HTML file.

Sidebar Menu Using HTML, CSS & JS Curved Outside Effect in Active Tab YouTube
The W3Schools online code editor allows you to edit code and view the result in your browser

Want to created an animated tab with active indicator? Check out this CSS Active Tab Animation
The tab-size CSS property is used to customize the width of tab characters (U+0009). Skip to main content; Skip to search; Skip to select language; Open main menu. active:any-link:autofill:blank Experimental:buffering:checked:current:default:defined:dir():disabled. The tab-size CSS property is used to customize the width of tab characters.

Active Tab Hover Animation with Icons HTML & CSS
The :active CSS pseudo-class represents an element (such as a button) that is being activated by the user. When using a mouse, "activation" typically starts when the user presses down the primary mouse button. Try it The :active pseudo-class is commonly used on and

Sidebar Menu Using Html CSS & Javascript Curved Outside in Active Tab YouTube
A link becomes active when you click on it. To highlight current page in the navigation you need to add extra class to mark the element as the active page (current page). for example you will have. #navigation li a.current { color: #ffffff; background:#f1d74c; } and the html.
[Solved] Highlighting an active tab CSS 9to5Answer
Below is the full working program to create active tab in navigation menu. We use above discussed HTML, CSS and JavaScript to achieve this goal.

30+ CSS Tab Designs For A More Organized And Professional Looking Website
Show the targeted tab. Start off by hiding all the tabs: .tab { display: none; } Now show the one tab whose id matches the URI fragment using the :target selector: .tab { display: none; } .tab:target { display: block; } Let's also go ahead and throw in the style to show which tab is "active":

Active Tab Backgrounds In CSS A Comprehensive Guide
1. Animated Tab Bar Open CodePen A cool animated CSS tab bar with clickable icons. Requires a little JS but nothing difficult. You would have to pair this tab bar with your own content: easy enough by just working out which tab is active and displaying the correct text. 2. Pure CSS Tabs Open CodePen

Navigation Menu Using Html CSS & Javascript Curved Outside in Active Tab YouTube
Welcome to our updated collection of free HTML and pure CSS tabs! In this article, we have curated a comprehensive assortment of tabs sourced from popular platforms such as CodePen, GitHub, and other reliable resources. Our collection includes a wide range of tab styles, including vertical tabs, horizontal tabs, animated tabs, and more.

Navigation Bar Animation Using HTML&CSS & jQueryActive tab animation usingHTML CSS and jQ
a:active { background-color: yellow; } Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The :active selector is used to select and style the active link. A link becomes active when you click on it. Tip: The :active selector can be used on all elements, not only links.

300+ HTML / CSS Examples with Source Code & Tutorial
Add the 'active' class to the clicked list item. Method 1: Styling two pseudo-elements. Add two extra tags at the top of the tag inside the list element. These will perform as pseudo-elements. Add a class of 'left-curve' to the first tag and 'bottom-curve' to the second tag.

active tab not working CSSTricks CSSTricks
Here is the current working code: .nav-tabs > li > a { background-color: #7f7fff !important; } .nav-tabs > li > a:hover { background-color: #cc0033 !important; color:#fff !important; } .nav-tabs > li.active > a, .nav-tabs > li.active > a:hover, .nav-tabs > li.active > a:focus { background-color: #cc0033 !important; color:#fff !important; }

How To Create Tabs Using HTML, CSS And Javascript Coding Artist
How TO - Tabs Previous Next Learn how to create tabs with CSS and JavaScript. Tabs Tabs are perfect for single page web applications, or for web pages capable of displaying different subjects: London Paris Tokyo Try it Yourself » Create Toggleable Tabs Step 1) Add HTML: Example

36 Amazing CSS Tabs Even Beginners Can Implement 2021
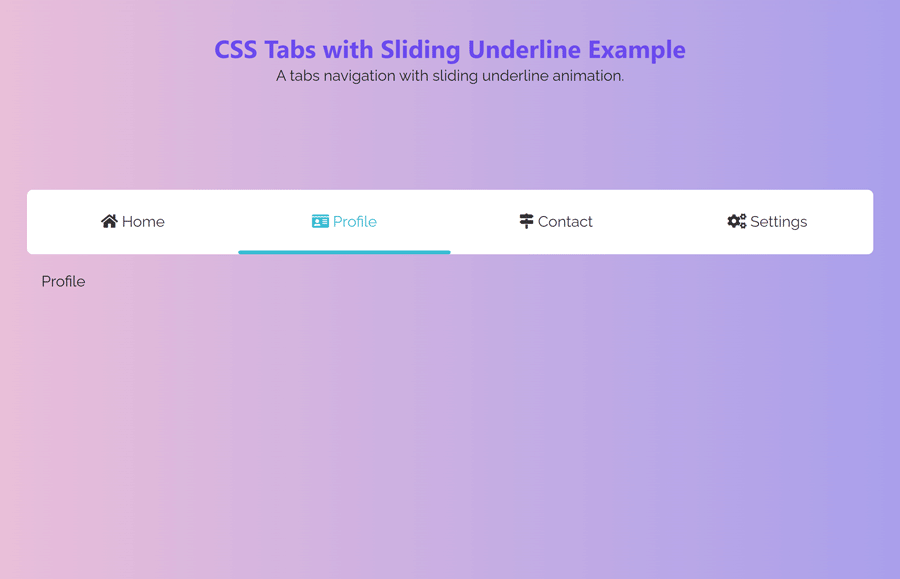
When using horizontal tabs, often an underline (border-bottom) is used to display an active tab. When switching tabs, we often wish to animate the unde. Pen Settings. HTML CSS JS Behavior Editor HTML.. About CSS Preprocessors. CSS preprocessors help make authoring CSS easier. All of them offer things like variables and mixins to provide.

A Center active tab CSS code that properly centers the active tab r/FirefoxCSS
CSS Tabs provide helpful navigation of websites, allowing users to successfully locate multiple web pages of pertinent material. Learn. Schools.. Let's make an active tab. Because vertical padding in inline boxes doesn't actually push anything out around it, you can simply add this: #selected { padding-bottom: 2px; background: yellow; }.
