
40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
Create Interactive Portfolio Grid using CSS and HTML Become Expert In Creating Modern and Interactive CSS Widgets for Websites & Learn CSS Pseudo Class Selectors Free tutorial 3.8 (122 ratings) 7,511 students 51min of on-demand video Created by Ravikumar R English What you'll learn Course content Reviews Instructors

Responsive Portfolio Website [5] About Page With CSS Grid YouTube
Enable deeplinking to the Portfolio AJAX. Enfold Version 3.0.4+. This snippet will allow you to create links to your portfolio ajax items and have one of them open up when the page is loaded. 1. Add to the functions.php file. First off open up the functions.php file and add this to the very bottom.

Guia Completa Para Aprender A Utilizar Css Grid Layout Images
CSS Grid Layout. This site is a collection of examples, video and other information to help you learn CSS Grid Layout. Developed and maintained by Rachel Andrew. The Video Tutorial.. Create your public speaking portfolio. The CSS Workshop - learn CSS Layout with me;

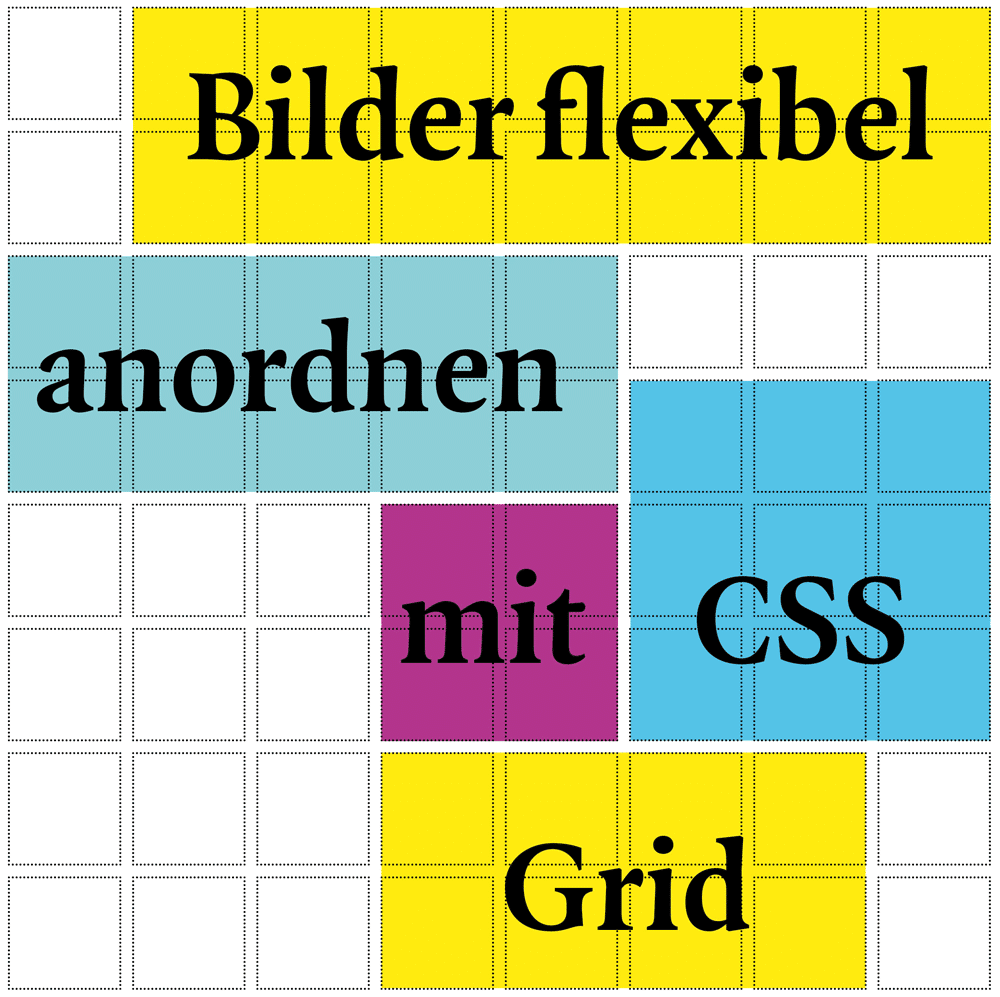
CSSTutorial Flexible Layouts mit CSS Grid › PAGE online
CSS Grid Layout Design Inspiration & Examples. CSS grid layout offers a grid-based layout system, with rows and columns, that makes it easier to design web pages.. Scrollable Agency Portfolio Grid Design. scroll animation grid layout portfolio. Responsive Honeycomb Grid Layout in Pure CSS Code by: Jesús Castro from.

Personal Portfolio using HTML and CSS Portfolio website YouTube
Learn How to Create a Responsive Portfolio Gallery Grid with CSS July 28, 2023 by Deb In this article, we will explore the process of creating a responsive portfolio gallery grid using CSS. A portfolio gallery is an essential component for showcasing your work, whether you are a photographer, designer, or artist.

40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
Learn how to make a portfolio website using HTML and CSS. We will create this using CSS Flexbox and CSS grid. It will be fully responsive as well. The design.

GitHub primalivet/cssgridlayoutdemo Demo of CSS Grid Layout using support flexbox fallback.
In this tutorial, we're going to use CSS Grid and Flexbox together to create a responsive portfolio layout. Each of these boxes are a different size, some of them span across rows and each box has a title that sits at the bottom. We'll use some of the great alignment tools that come with Flexbox to make that happen.

[ANSWERED] html CSSGrid Image Gallery Layout Bottom Baseline is inconsistent for different
Hey, Pixels! Welcome back to part 2 of this responsive portfolio website tutorial. In this video, I'll show you how to code this responsive clean modern one-.

Build a Portfolio website with HTML, CSS, and Bootstrap Grabbble
Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts Google Font Pairings Google Set up Analytics Converters Convert Weight Convert Temperature Convert Length Convert Speed Blog Get a Developer Job Become a Front-End Dev.

How to create a Portfolio Website with CSS Grid & Sass Part 2 Variables and basic styles
4.1 Inserting Filterable Portfolio Module 4.2 Style Filter Criteria Text, Project Title and Pagination Text 4.3 Creating a Translucent Hover Overlay 4.4 Adding a Border to the Portfolio Grid Items with Custom CSS 4.5 Adding CSS to Style Pagination Border

Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
16. CSS Grid Magazine Layout. A CSS Grid Magazine Layout is an excellent project to showcase your skills in creating complex and responsive layouts using CSS Grid. This project should demonstrate your ability to create a magazine-style layout that adjusts seamlessly on different screen sizes.

Portfolio responsive s01e03 CSS grid Code + HTML + CSS
How To Create a Portfolio Website Step 1) Add HTML: Example
MYLOGO.COM
PORTFOLIO
Resize the browser window to see the responsive effect.
