
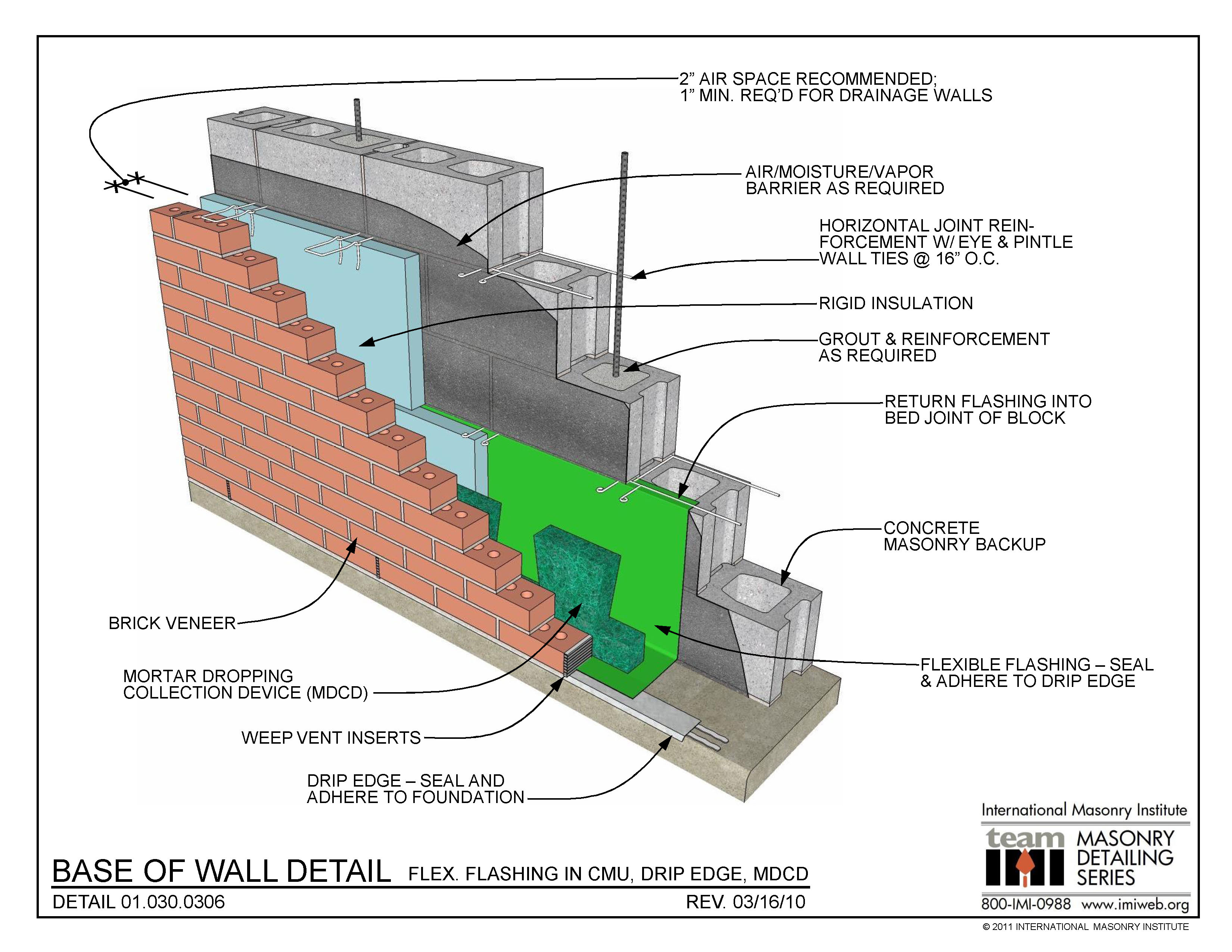
01.030.0306 Base of Wall Detail Flex. Flashing in CMU, Drip Edge, MDCD International
Movement in historic church bell towers or in the timber bell frames and their foundation beams can make bell ringing difficult. Structural engineer Andrew Dutton outlines the assessment of bell frames and bell towers in historic churches and considers a range of issues including the nature and potential implications of common bell frame alterations such as the insertion of concrete ring beams.

CSS Flex Grid Masonry Layout With Dynamic Image Add/Remove Feature
Masonry is a grid layout to arrange webpage elements in the columns. Unlike a justified grid layout, it doesn't come with equal rows. However, this style makes it attractive and unique. Nowadays, it became the most popular and trendy layout after being used by Pinterest.

Masonry Detailing Series List International Masonry Institute
Simple Masonry layouts with CSS Flexbox CSS Flexbox module allows you to layout things more easily. In this post, I'm going to share an easy way to do a masonry layout with Flexbox. I have already posted about CSS-only masonry earlier before; but this one is little bit different from that covering the modern approach.

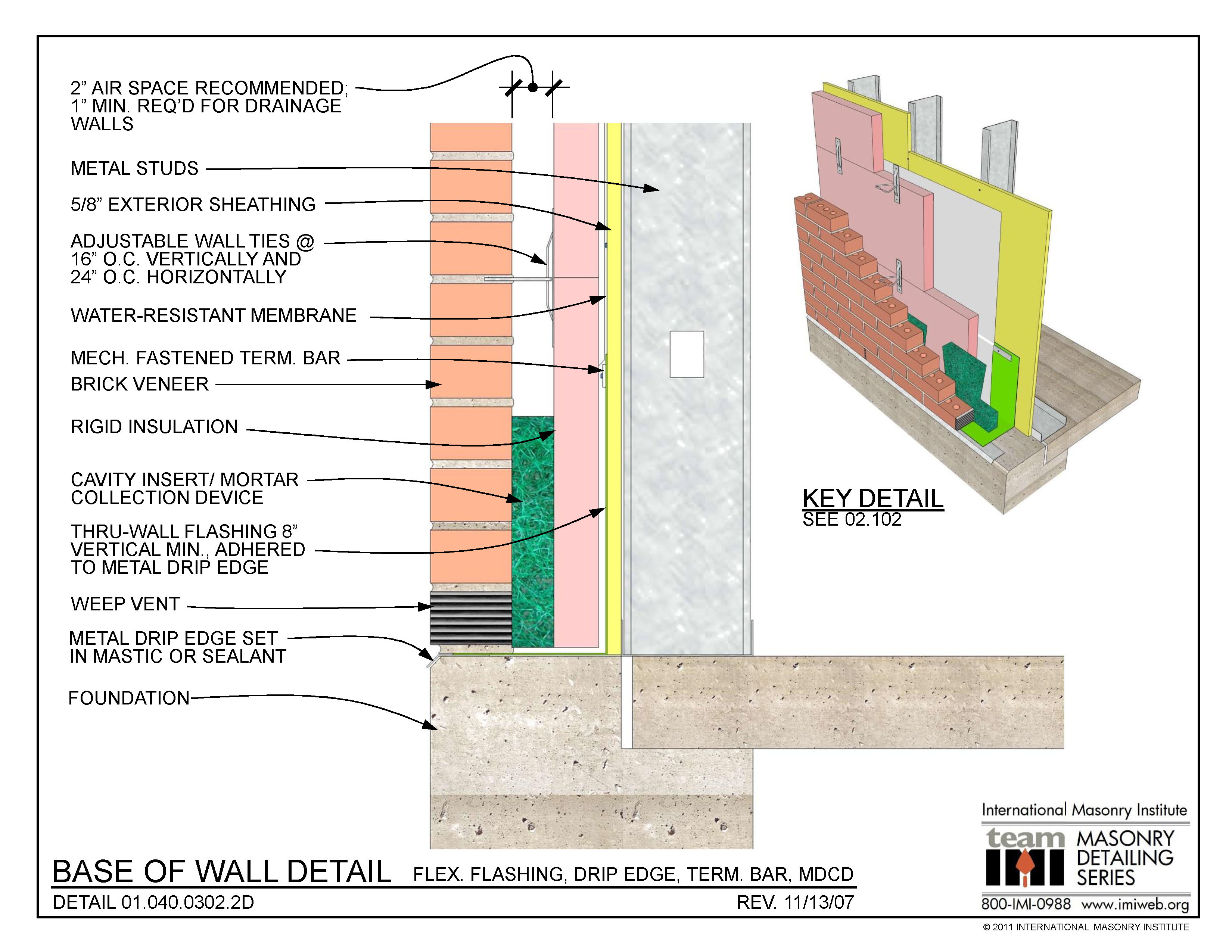
01.040.0302.2D Base of Wall Detail Flex. Flashing, Drip Edge, Term. Bar, MDCD International
The basic effect Let's start with a basic layout. Imagine the DOM structure for our layout to be something similar to the following;

GitHub gilbitron/flexmasonry A lightweight masonry (cascading grid layout) library powered by
Simple Masonry Grid Layout With Flexbox - simple-masonry.js Category: Javascript , Layout | March 11, 2022 0 Comment Demo Download Preview: Description: How to use it: 1. Load the simple-masonry.css and simple-masonry.js in the document.
