
Social Network Ui Made In Flutter It S All Widgets A Home Automation App Using Esp32 Dev Board
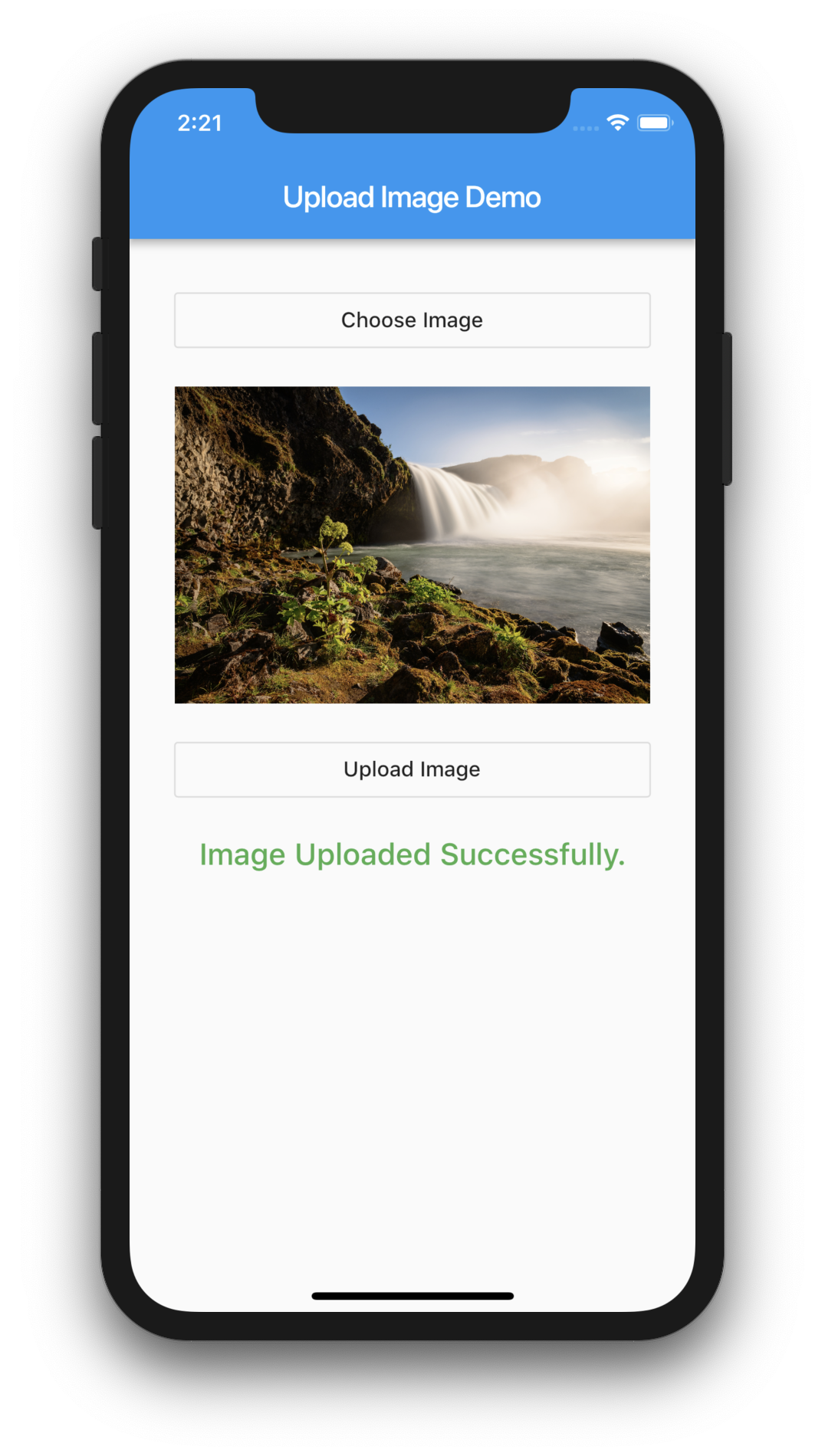
Flutter - Set Background Image - GeeksforGeeks Flutter - Set Background Image Read Courses Practice In this article, we are going to implement how to set the background image in the body of the scaffold. A sample image is given below to get an idea about what we are going to do in this article. Step By Step Implementation

Flutter How To Have Multiple Background Colors In A Scaffold Stack Vrogue
To set a background image in Flutter, you can use the DecorationImage class and the BoxDecoration class. Here's an example code snippet: class BaseLayout extends StatelessWidget { @override Widget build (BuildContext context) { return Scaffold ( body: Container ( decoration: BoxDecoration ( image: DecorationImage ( image: AssetImage ("assets.

Flutter Column Center Horizontally
How to set background image in flutter, how to set background image to flutter app, set background image, set background image on container, background image.

How to create gradient effect in Flutter
Flutter uses the pubspec.yaml file, located at the root of your project, to identify assets required by an app. Here is an example: content_copy flutter: assets: - assets/my_icon.png - assets/background.png To include all assets under a directory, specify the directory name with the / character at the end: content_copy

Flutter Set Background Image
In this way, you can set Asset or Network image as Background on the widget in Flutter App. No any Comments on this Article In this example, we are going to show you the way to set images from local assets or the internet as background on widgets like Container () or Card (). See the example below to see on details.

Github Theindianinnovation/flutter Staggered Gridview How To Create Flutter Grid View With
I'm trying to set up a background color for a Row () widget, but Row itself has no background color or color attribute. I've been able to set the background color of a container to grey, right before the purple-backgrounded text, but the text itself does not fill the background completely and the following spacer does not take any color at all.

A Complete Guide to Flutter Row & Column with Example AppMaking EroFound
What's the point? Widgets are classes used to build UIs. Widgets are used for both layout and UI elements. Compose simple widgets to build complex widgets. The core of Flutter's layout mechanism is widgets.

Flutter Better Way To Load Images From Network Flutter Vrogue
1. How To Add Background Image To Container? 2. Flutter background image full-screen Example 3. Flutter Background Image Full Screen Example Using Stack 4. Flutter Background Image Blur Example 5. Flutter Background Blur Image using Stack 6. Flutter Fullscreen Image Using URL 7. How To Add Gradient Over Full Screen Image? 8.

Flutter Center Expanded Listview Inside Column Flutter Itecnote Vrogue
Flutter Add Set Full Screen Background Image to Scaffold Container. In very Easy way We are going to learn How to set Background Image to Scaffold in Flutter. So Without wasting your time lets start this article. BoxDecoration has image property and we can easily set background image. so without wasting your time lets start this article.

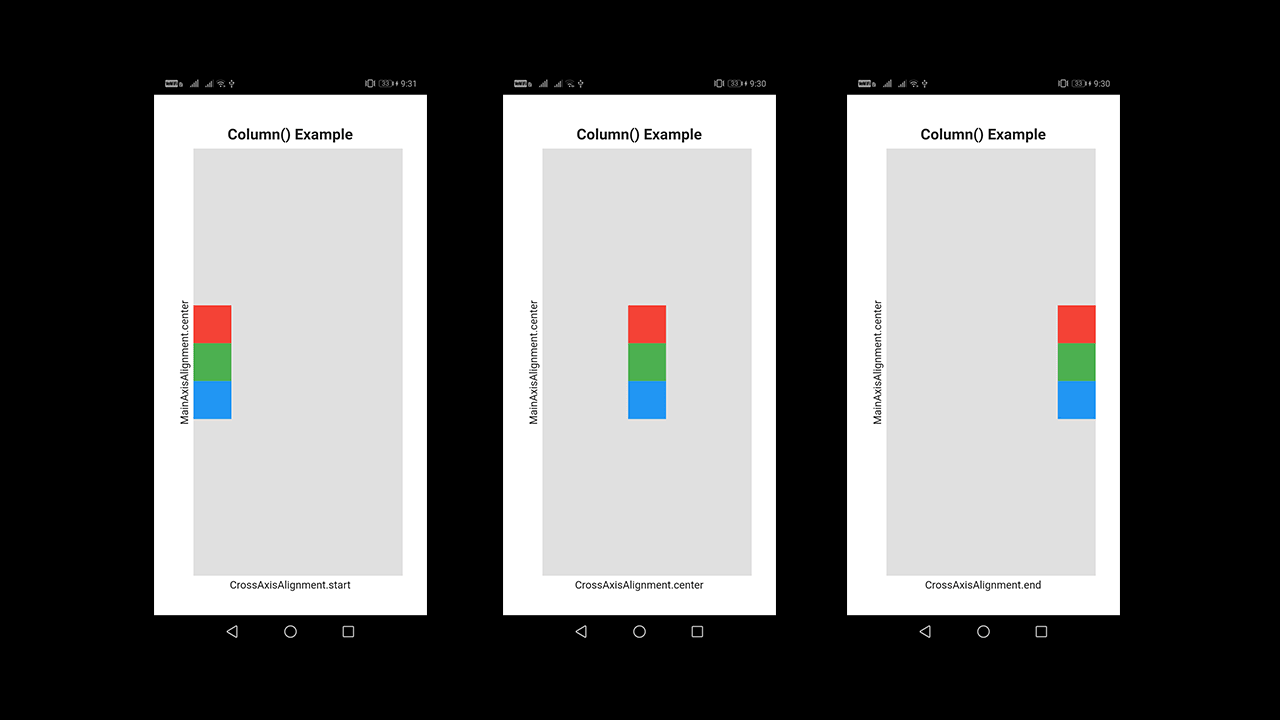
A Quick Guide to Flutter Column widget BigKnol
Flutter Using an image as a full-screen background will help your app convey more messages to the user, such as showing that your app is about education, entertainment, finances, etc. In this article, we'll go over 2 examples of using an image as a background for the entire screen of a Flutter application.

Know why Flutter for your next mobile app development? Singsys Blog
Adding a background image to a Row in Flutter is an effective way to create visually compelling UI components. With the combination of a Container and its decoration properties, you can ensure that your image spans the desired area and that any child widgets are well-positioned over it.

What Are Rows And Columns With Examples Flutter Widgets Tutorial SexiezPicz Web Porn
The simplest approach to set a background color for your entire Column is to wrap it with a Container widget and then use its color property. Container ( color: Colors.blue, child: Column ( mainAxisSize: MainAxisSize.max, crossAxisAlignment: CrossAxisAlignment.stretch, children: [ Text ('First child'), Text ('Second child'), ], ), )

Flutter Background Image The Right Way to Set in a Container [November 2023 ] FlutterBeads
This tutorial shows you how to set a background image in Flutter. A common way to set a background image in Flutter applications is by using DecorationImage. Below are the examples which include how to set the fit mode, transparency, and prevent image resizing when the keyboard is shown. Set Background Image Using DecorationImage

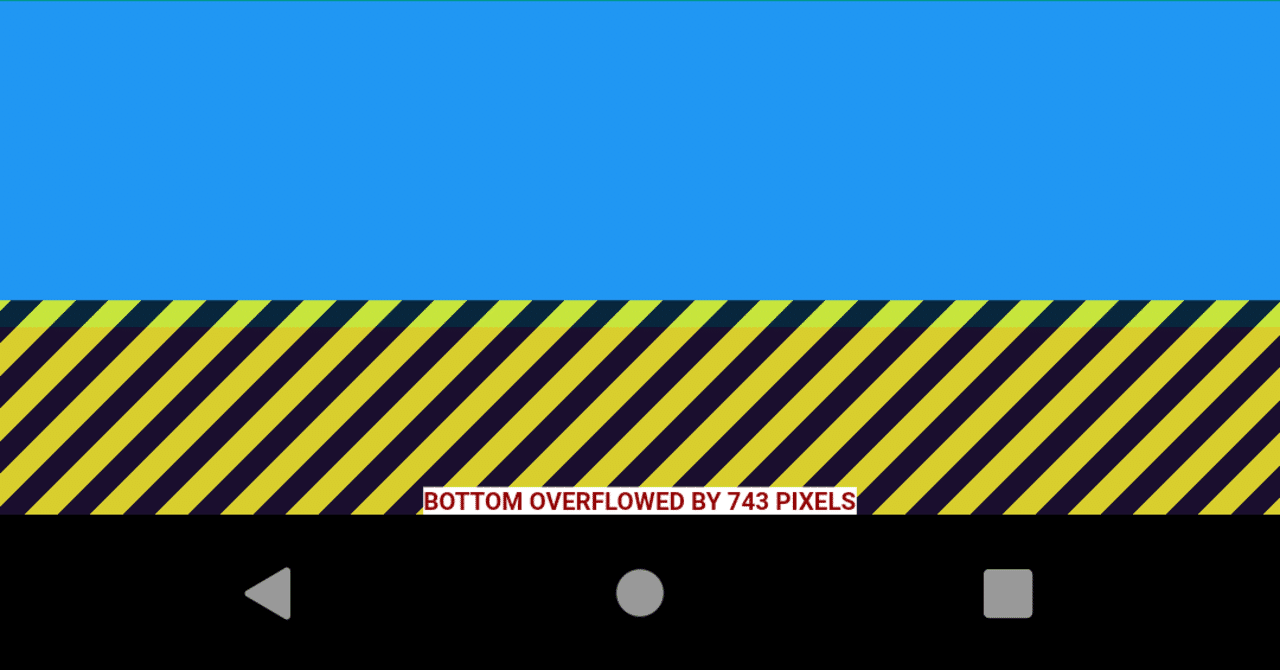
【Flutter】Columnで画面範囲を超えてしまったときの解決方法|Flutterラボ
How to assign an image background to a column in flutter Ask Question Asked 4 years, 9 months ago Modified 4 years, 9 months ago Viewed 7k times 3 I was wondering how to add a image, as background to a column within my flipcard in flutter.

What Is Flutter And Its Pros And Risk For App Owners Winklix Software Development Blog
Flutter doesn't provide a direct backgroundImage property on the Column widget, but there are workarounds to achieve this effect. Use BoxDecoration with an Image What is BoxDecoration? BoxDecoration is a widget in Flutter used to paint a decoration on a Container. It has a property called image which can be set to create background images. The Code

Details 300 background image in flutter Abzlocal.mx
A flutter app when built has both assets (resources) and code. Assets are available and deployed during runtime. The asset is a file that can include static data, configuration files, icons, and images. The Flutter app supports many image formats, such as JPEG, WebP, PNG, GIF, animated WebP/GIF, BMP, and WBMP.
