
Lightbox Popup How to Create a Lightbox Pop ups
03.02.21 85 Elementor has recently introduced a video lightbox feature, enabling to pop up a video lightbox when the user clicks on an image. In this post, we explain more about this useful feature. When it comes to delivering your product or service message, any decent marketer will tell you: the best way is to use a short video.

Lightbox Popup Light Up LED Display Stands for Sale T3 Systems
Video Popup plugin lets you to make video lightbox popup easily. YouTube, Vimeo, SoundCloud, and MP4 self hosted video are supported, and you can display Popup Video on page load. Over 20 Live Demos Popup video lightbox demos (on click): https://wp-plugins.in/VP-Live-Demos Explanation of Use: https://wp-plugins.in/VideoPopUp-Usage

Lightbox Popup How to Create a Lightbox Pop ups
1. Load the latest version of jQuery JavaScript library (Slim build is recommended) and the jQuery videopopup.js script in the html page. 2. load the core style sheet videopopup.css in the header section to style the video popup. 3. Add your own HTML5 videos to the modal popup. 4.

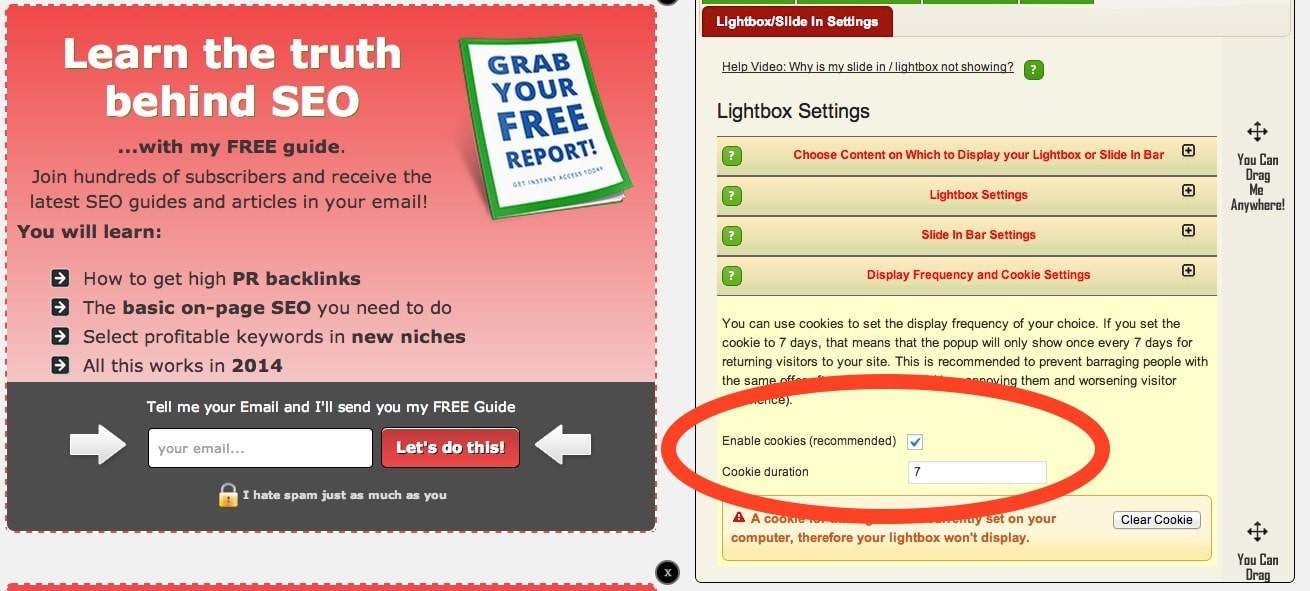
lightbox popup cookies Stream SEO
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Lightbox Pro
The WordPress Video Lightbox plugin allows you to embed videos on a page using lightbox overlay display. This plugin can be used to display images, flash, YouTube, Vimeo, iFrame etc in a lightbox overlay. The embedded videos can be viewed on iPhone and iPad too. Embedding Vimeo Video

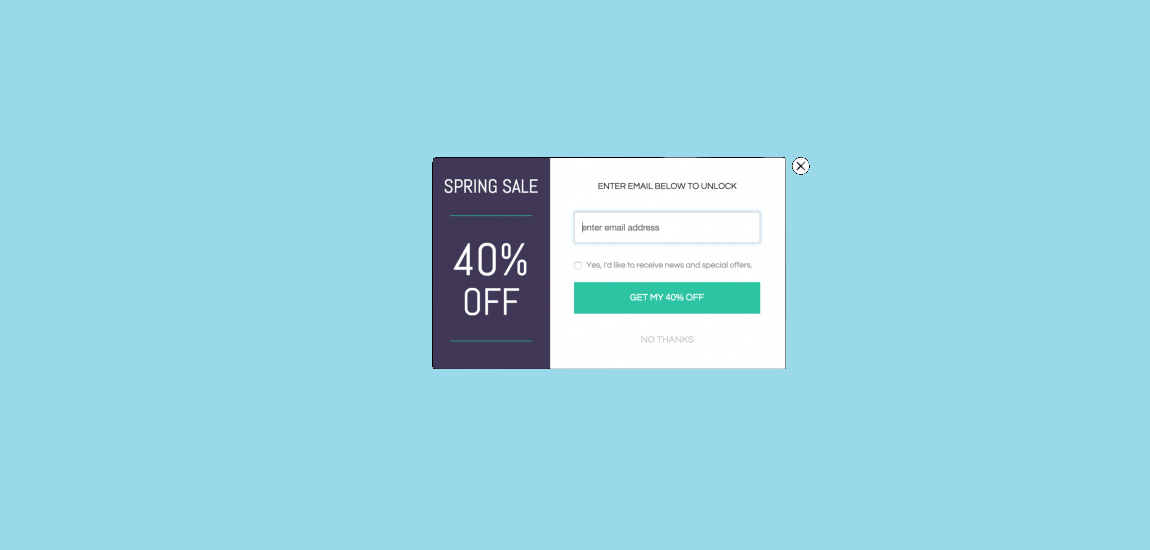
6 Lightbox Popup Examples (And How to Create Your Own)
Image with a link in title Open a web link when clicking on the image in the lightbox YouTube Video with Social Media Share Buttons YouTube Video with text on right Vimeo Video Local mp4 Video Local mp4 Video with subtitle Local mp4 Video - click the video to open a web link

Magnific Popup Responsive jQuery Lightbox Plugin
Video LightBox JS is a free wizard program that helps you easily embed video to website, web page or blog, in a few clicks without writing a single line of code. All it takes is 3 easy steps: 1.Add Video, 2.Select Template, 3.Publish.

How To Use A Popup Lightbox In A Blog Post
Awesome prices & high quality here on Temu. New users enjoy free shipping & free return. Come and check all categories at a surprisingly low price, you'd never want to miss it.

Lightbox Popup How to Create a Lightbox Pop ups
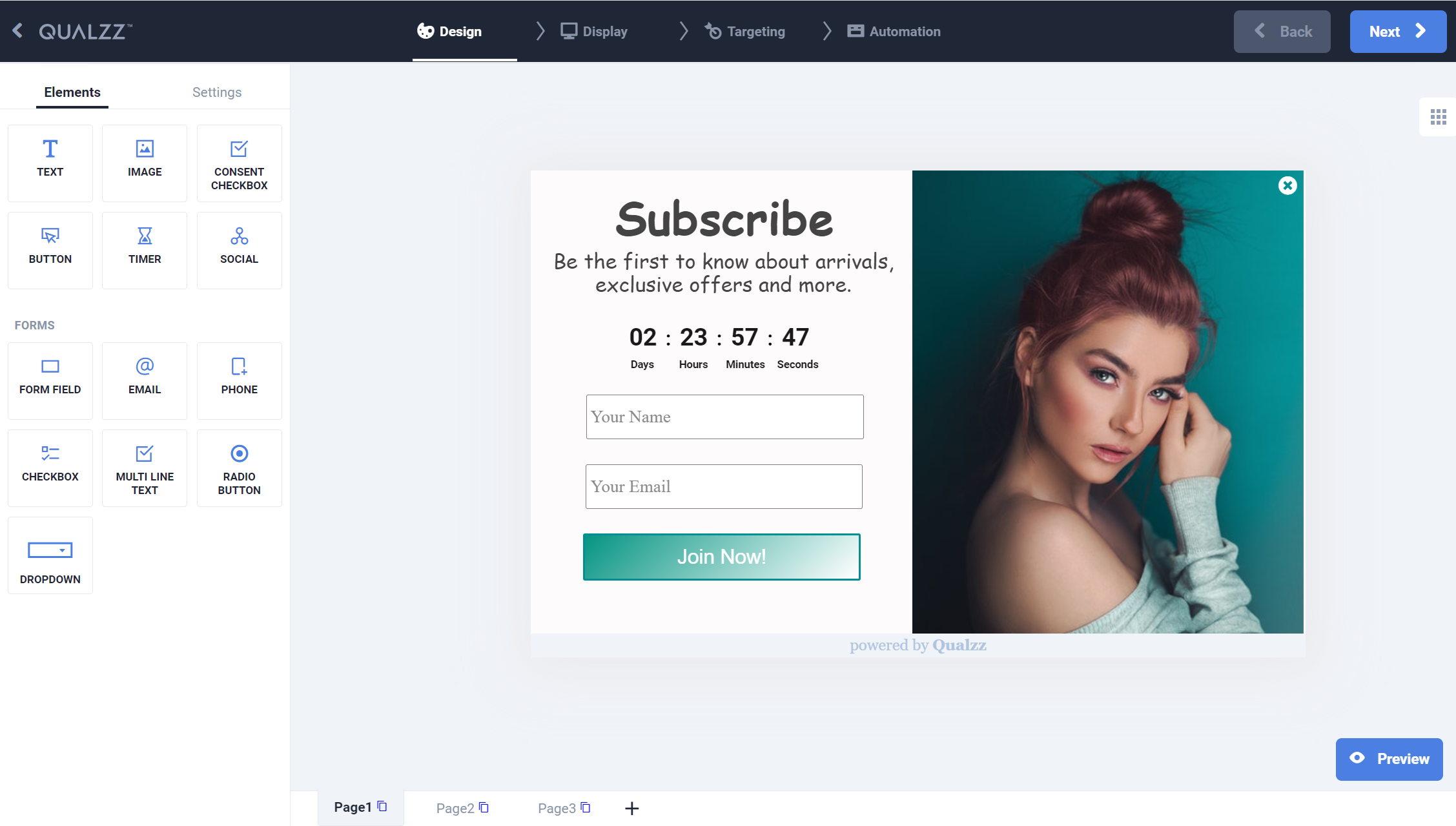
Once the "Lightbox" is selected, click the "Lightbox text" to expand to insert the video. See the screenshot below. Choose lightbox type to video. Insert your desired video URL and hit " Update .". That's it! Now if anyone clicks the button, the video will open in a lightbox. If you still have any questions about the Elementor.

6 Lightbox Popup Examples (And How to Create Your Own)
video popup .js is a lightweight video lightbox plugin which displays and plays your HTML5 video in a responsive, configurable modal popup. [ Demo] [ Download] jQuery Lightbox Plugin For Youtube Videos - Video Lightning

Lightbox Popup Light Up LED Display Stands for Sale T3 Systems
The #1 WordPress Video Lightbox Plugin Video Popup plugin lets you to make video lightbox popup easily. YouTube, Vimeo, SoundCloud, and MP4 self hosted video are supported, and you can display Popup Video on page load. Over 20 Live Demos Popup video lightbox demos (on click): https://wp-plugins.in/VP-Live-Demos

How to Create a Lightbox Popup + 6 Ways Popups Win You More Leads
To create the lightbox, follow these steps: if you are using the WordPress classic editor, go to your WordPress post or page editor and switch to Text mode. Enter the following code. Alternatively, if you are using a page editor like Elementor, add an HTML widget and insert the code.

How To Create A Video Lightbox Popup YouTube
Step 1 - Adding video to Lightbox Pop Up Video gallery. Copy and paste a direct link to your YouTube video (or Google Video, Metacafe, Vimeo, MySpace) into the ' ' field and press " " button. This video will be automatically added to your website gallery.

What is a Lightbox Popup? See How to Make One That Converts
A lightweight and easy-to-use lightbox library that allows you to display external pages or Youtube/Vimeo videos in an iframe lightbox. Demo Download Tags: iframe, lightbox, video lightbox Minimal Image & Video LigthtBox In Pure JavaScript - BigPicture.js Category: Javascript , Modal & Popup , Recommended | March 5, 2023 1 Comment

CRMi Dashboard Lightbox Popup
Updated on November 10, 2023. Wonder Lightbox is the best WordPress lightbox plugin to display images and videos in a lightbox popup or lightbox gallery. The plugin supports images, PDF, YouTube, Vimeo, mp4 and webm videos. It's fully responsive, works on iPhone, iPad, Android, Firefox, Chrome, Safari, Opera, Microsoft Edge, Internet Explorer.

Modal Popup & Lightbox Popup For Better Conversion Popup Maker
Description The best WordPress video lightbox plugin! WP Video Popup lets you add a responsive YouTube or Vimeo video lightbox to any page, post or custom post type of your website. Add beautiful, minimalistic video lightbox popups to your WordPress website with just a few clicks & without sacrificing performance. Use the shortcode
